Designing a Symbol for Modern Brands
With more and more companies and products competing for market recognition online and offline, a well-designed logo is a business advantage that captures the attention of consumers and represents the core values of a brand at a glance. A good logo is more than a generic icon; it’s an embodiment of what a company stands for—a visual ambassador for a brand.

It’s always refreshing to see a logo that lives up to a company’s ethos, but arriving at the right solution involves ample time, skill, and experience. A thoughtful design process is the key to developing an effective and creative logo, but what does this process look like? How does it unfold?
This article unpacks a simple, straightforward, and highly effective logo design process geared toward creating logos for modern brands and increasingly sophisticated consumers. It presents some useful logo design tips and provides a framework that logo designers can use to guide clients from the earliest phases of research to the final delivery of project files.
Since savvy designers are always looking for ways to bring added value to their work, we’ll explore a few practical options that will provide your client’s brand with a competitive edge.
Characteristics of a Successful Logo
While it’s important to follow a tried and true logo design process, there must first be a clear understanding of what makes a logo successful. The blank canvas that exists at the start of a logo design project isn’t a license for creative excess. In order for a logo to be a good brand ambassador, it must adhere to a few trusted principles.
Following the five principles of the S.M.A.R.T. system allows companies and products to stand out in a crowded market and form lasting audience connections.
- Simple: Make it easy to understand and identify.
- Memorable: A good logo should be distinctive enough to be memorable.
- Ageless: The best logos are timeless and survive changing trends.
- Reliable: Flexibility and scalability are key to using a logo across different platforms, mediums, and sizes.
- Thoughtful: Every detail of a logo should be considered and honed to effectively symbolize the quality and usefulness of a brand.

For modern brands, logos should be designed with many use cases in mind. For example, a logo for an airline needs to work as a tiny icon on a mobile app while still looking good at very large scale on a plane’s tail.
Unpacking the Logo Design Process
To demonstrate the logo design process, let’s use a fictional news app called Newsbolt – Delivering trending news at lightspeed. We’ll follow the logo design process step by step and provide key insights along the way.

Keys to Understanding the Design Brief
The first phase of the logo design process involves reviewing and understanding the design brief. This is a relatively simple task, but it’s crucial. Think of it as the foundation of a house. A shabby understanding of the brief will create a host of problems throughout the project.
What is a design brief? In short, it’s a document that helps define what the logo will stand for. A basic brief will cover the following:
- Goals: Does the project have specific goals it must meet in order to be considered a success?
- Deliverables: What are the deliverables that will be expected at the project’s completion?
- Timeline: Are there expectations that the project should be completed within a certain amount of time?
- Project Stakeholders: Who is involved in the project’s decision making?
- Target Audience: What segment of the population should the logo resonate with?
- Product or Company Profile: What purpose does the product or company serve? What value do they bring people?
- Brand Positioning Statement: What is the core of the brand’s promise to consumers, and how does it see itself in relation to its competitors?
- Budget and Payment: Is there a project budget, and how will payments be handled?
Visual Research and Art Direction
Visual Research – Uncovering Inspiration
Visual research is a time for the designer to open their eyes and see the world. It involves browsing through art and design related books, portfolio sites, and magazines. It also includes trips to museums, galleries, retail stores, or inspiring landmarks.

The main point is revving the imagination by inundating yourself with high-quality examples of beauty, ingenuity, and craftsmanship.
Here’s a brief list of online resources to help start your search:
- LogoLounge is a logo-centric showcase site for browsing logos from designers around the world.
- Dribbble is a highly influential design platform where designers religiously upload their latest and greatest work.
- Muzli is a website that aggregates the most popular design work from across the web.
Art Direction – Paving a Clear Path of Creative Intent
Once visual research is complete, designers should lead clients through at least one round of art direction. This is a time to distill visual research into a concise plan of artistic intent through the use of a moodboard—a mosaic of themes, feelings, and visual ideas.

The best moodboards show a clear trend and appeal to a specific audience. The screen design software Sketch is a great way to quickly organize images into a moodboard for presentation to clients.
Ideation and Sketching
Ideation – Where Do Ideas Come From?
Eventually, research must turn into creative output as ideas travel from the mind to the page. A great way to kickstart this part of the logo design process, called ideation, is a brainstorming session—a time of capturing relevant concepts and narrowing in on the most viable options.

Sometimes, this may be as simple as writing a list of descriptive words or attempting to sketch 25 ideas in under 5 minutes. Possibilities abound, but one particularly effective brainstorming exercise, called translating, is outlined in Fast Company’s article 10 Exercises To Fuel Creative Thinking:
“Ideas are greatly stimulated by the process of transformation. Converting things from one form or medium into another can guide thoughts in totally new and exciting directions. One idea leads to another—and then you’re off on the ideas trail.
The Russian artist Wassily Kandinsky translated classical music into abstract paintings, selecting different colors to signify the varying emotions the music provoked.
To practice, translate the following words into typography—lazy, happy, loud, soft.”
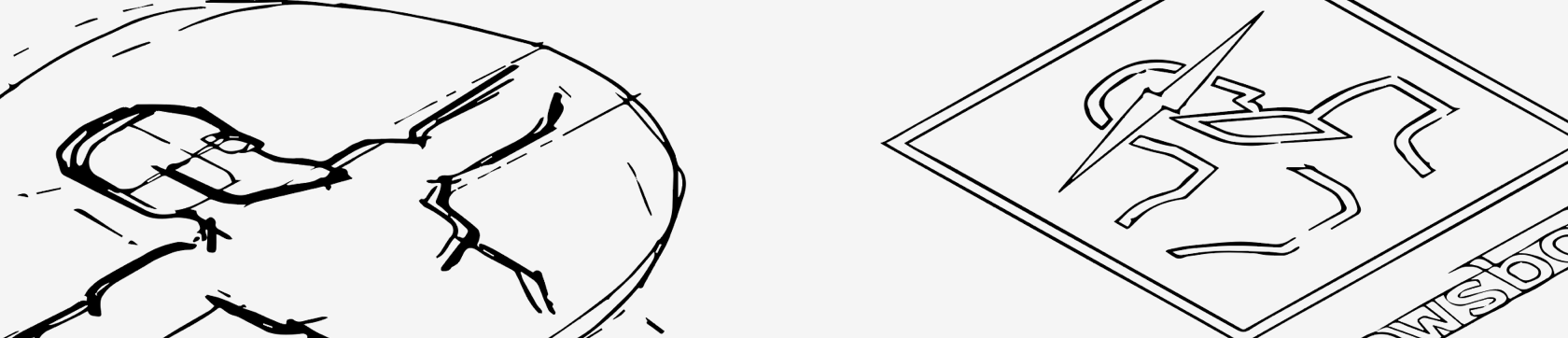
Sketching – A Valuable Practice for Every Logo Designer
Even the most rudimentary sketches are an asset to the logo design process. The main cause of creative block is an overabundance of self-editing during the initial phases of a project. Fast, crude sketching is a great way to explore ideas quickly and without regard to a “finished” quality.

An added benefit of these early, rough sketches is that they often have an innate sense of proportion and balance. This makes them quite helpful as a reference layer when the designer is ready to begin digitally tracing the logo.
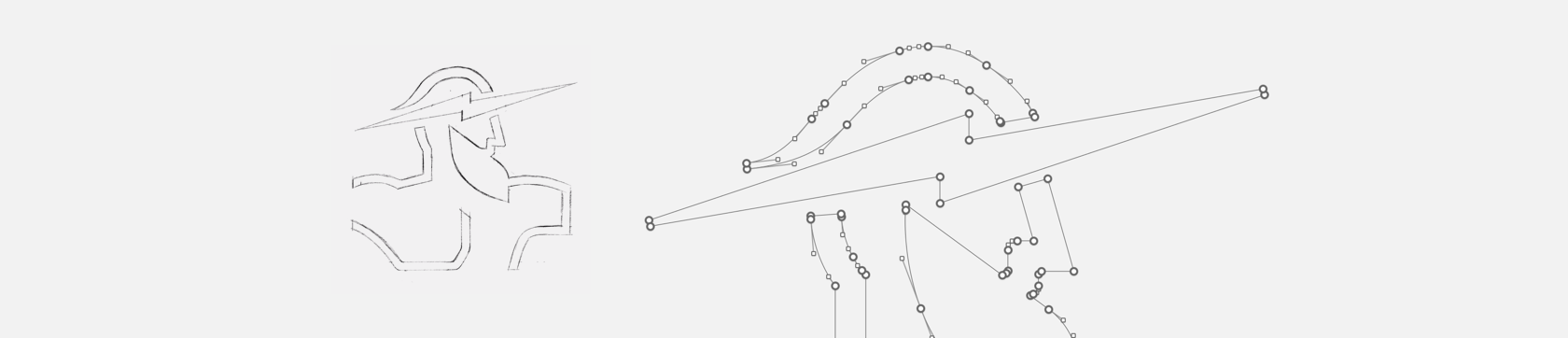
Digital Refinement
After working through ideation and concept sketching, you’ll be equipped with a dependable blueprint for refining the logo in Adobe Illustrator. Illustrator is a piece of high-performance design software used for creating vector format graphics, art files that are infinitely scalable without quality loss or pixelation.


The following list includes links to select tutorials that explain some of Illustrator’s most useful logo design tools:
- Basic Shapes: Learn to use the geometry of circles, rectangles, triangles, and squares to create more complex shapes and designs.
- Align Tool: Save time and prevent headaches by understanding how to efficiently align objects with precision.
- Pathfinder: Use intersecting shapes to create new shapes and symbols quickly.
- Shape Builder: The Pathfinder has its limits. Luckily, the Shape Builder is more than ready to pick up the slack.
- Pen Tool: It can be a tricky tool to learn, but be bold. There is power in the pen!
- BONUS: Not a tutorial, but the Astute Graphics plugins are highly regarded efficiency tools in the world of vector graphics. The free “SubScribe” plugin set is incredibly useful.
Color in Logo Design
The use of color in logo design is a vast and highly important topic that covers a diverse array of disciplines ranging from color theory to human psychology. With that in mind, it’s best to present clients with simple, yet harmonious, color schemes that provide high contrast.


There are a number of online resources to aid designers in their knowledge of color:
- Ctrl+Paint: Concept artist Matt Kohr presents a series of quick and simple video tutorials that explain color selection and mixing from a digital painting perspective. These are great for designers looking to better understand the “why” and “how” of color combination choices.
- COLOURlovers: A creative community where artists and designers from around the world create and share color schemes.
- Adobe Color CC: Color CC allows users to create color schemes with a sophisticated color wheel or browse thousands of color combinations from the Adobe community.
- Pinterest: Pinterest is packed with ready-made color schemes, and it’s a great place to observe color trends as they evolve over the course of a year.
When creating color schemes, it’s important to remember that logos must eventually leave the cozy confines of Illustrator and Sketch, where white space runs on forever, to live and work in the real world.

This requires that a logo work on light and dark backgrounds as well as in black and white. As you preview a logo in these settings, be prepared to make minor adjustments. The reversal of black and white has a tendency to expose subtle design flaws or worse, unintended symbolism.
*Pro Tip: Catch black and white reversal flaws during the ideation and sketching phase of the logo design process by applying a simple “Invert” filter.
Organize and Deliver Files
Once a logo is complete and approved by the client, it’s time to hand over the final design files. Folders and files should be well organized, clearly labeled, and easy to access via Google Drive, Dropbox, or another reliable file sharing service.
For the designer that’s new to logo design, here’s a quick breakdown of the different file formats a client may need:
- Print Files: Vector format files are preferred for print because they allow a logo to remain sharp and clear at large scales and low resolutions. Formats include EPS, SVG, AI, and PDF.
- Web Files: The web requires either pixel-based files (JPEG, PNG, GIF) or vector-based files (SVG – Scalable Vector Graphics).
- JPEG files are best if the logo design uses several color transitions and gradients because they keep a richer photographic render of the original design.
- PNG images are best when the logo design utilizes mostly flat colors and shapes, with little to no shadow or gradient action.
How to Equip Clients with Value and Vision
Offer a Basic Style Guide
Seasoned designers are always on the lookout for ways to provide added value to their clients. Creating a nice logo is admirable, but designers should also consider how to equip clients with a simple strategy for using a logo effectively. One way of doing this is to ask clients at the start of a project if they would like a basic style guide.

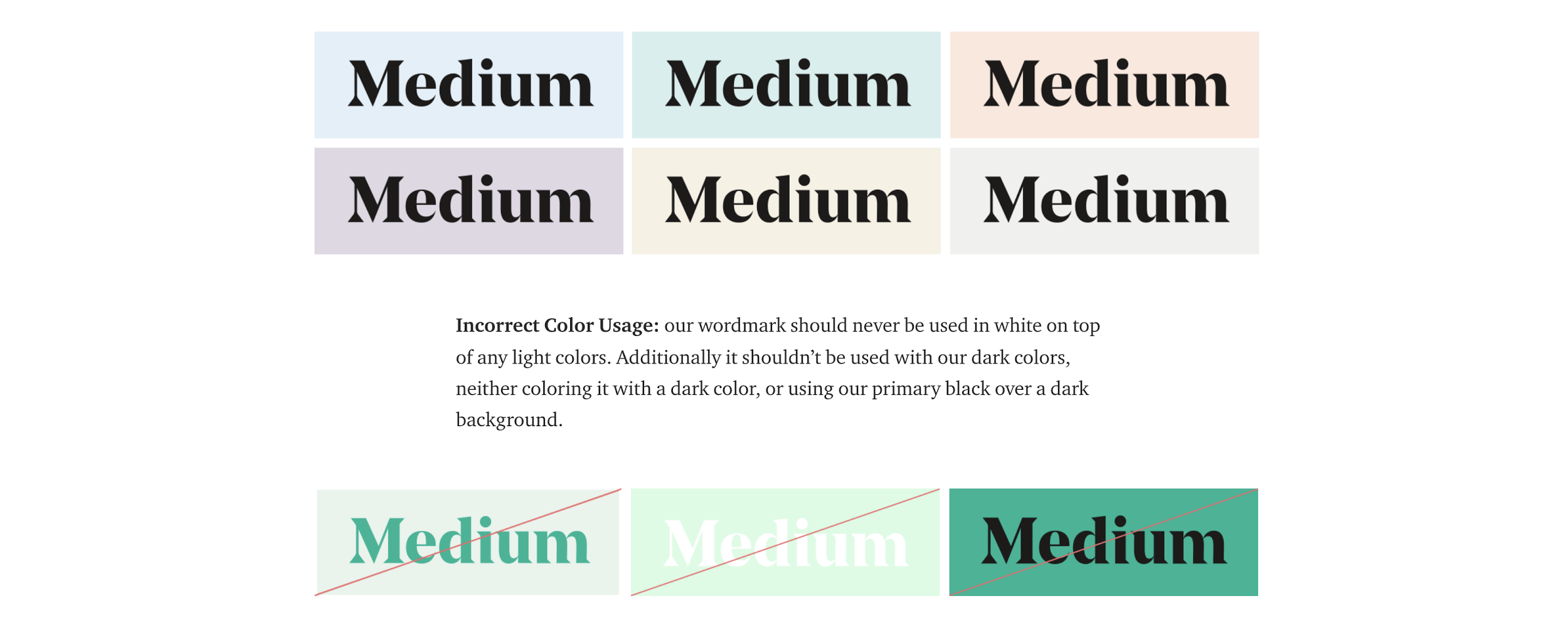
To be clear, a basic style guide is not the same thing as a massive corporate branding document. Rather, it’s a 1-2 page outline of practical dos and don’ts pertaining to a logo’s color, scale, padding, orientation, etc. Here’s a great example from the design publishing platform Medium: Medium Branding Guidelines.
Consider Using Subtle Animation
Another way to add value to a logo is animation. Subtle animation in the appropriate context can imbue a logo with life and meaning that furthers a brand’s storytelling ability. Amaze, a global brand consultancy, shows the power of subtle animation with it’s “living brand,” an AI-driven logo that reacts to user behavior in real time.
It’s important to note that animation should be used sparingly and thoughtfully. It cannot hide a poorly designed logo, especially in static use cases.
A Call to Ingenuity and Originality
LogoLounge’s 15th Annual Logo Trend Report shows that logo designs in 2017 didn’t seem to display as much innovation as in years past. “This year’s trends weren’t so much a revelation as a continuation and evolution of things we noticed last year.” That’s a clear indicator that most newcomers tend to follow industry leaders and mimic what already exists rather than dare to stand out.
As designers, we’re hired to help our clients rise above the noise of their fiercest competitors. It is our responsibility to champion innovation in the logo design process. To do this requires experimentation and a relentless challenging of our own assumptions, but the risk is well worth the reward of seeing our clients shine in a sea of distraction.
This article is written by Tidjane Tall and originally posted at Toptal

