How much time do you spend trying to create unique and creative illustrations for your designs? Probably much longer than you’d like.
Looper lets you cut down on illustration time while creating completely original illustrations. It’s a new Sketch plugin that allows you to create unique shapes and patterns by duplicating, moving, and rotating objects multiple times, resulting in mind-bending illustrations.
Today, I’m going to show how—with zero drawing skills—you can create incredible illustrations for your app designs, banners, and backgrounds within 20 seconds or less.
Feel free to download the original Sketch file I made to follow along during the tutorial.
Why Looper?
I’ve been doing research on different plugins and apps to help me create original illustrations, and I found Looper works best since it enables me to create complex illustrations in seconds that I used to only dream of creating on my own. You can create numerous types of illustrations, like regular or randomized patterns, backgrounds, and even logotype shapes.

The Tutorial
General Looper Flow and Tips
While working with Looper, you always have to start with one simple shape. To run your “loop,” you can use CMD + L or you can go through the plugins menu by clicking: PLUGIN > LOOPER > LOOP. You can use Looper on a single layer or a group of layers.
Keep in mind that if you are creating complex and large patterns, it might take a long time for your computer to render the result. Also, I’ve noticed Looper works better if you set its values with the up and down arrows on your keyboard. If you hold the SHIFT key while using the up or down arrow, the values will increase by ten instead of one.

Abstract Shapes

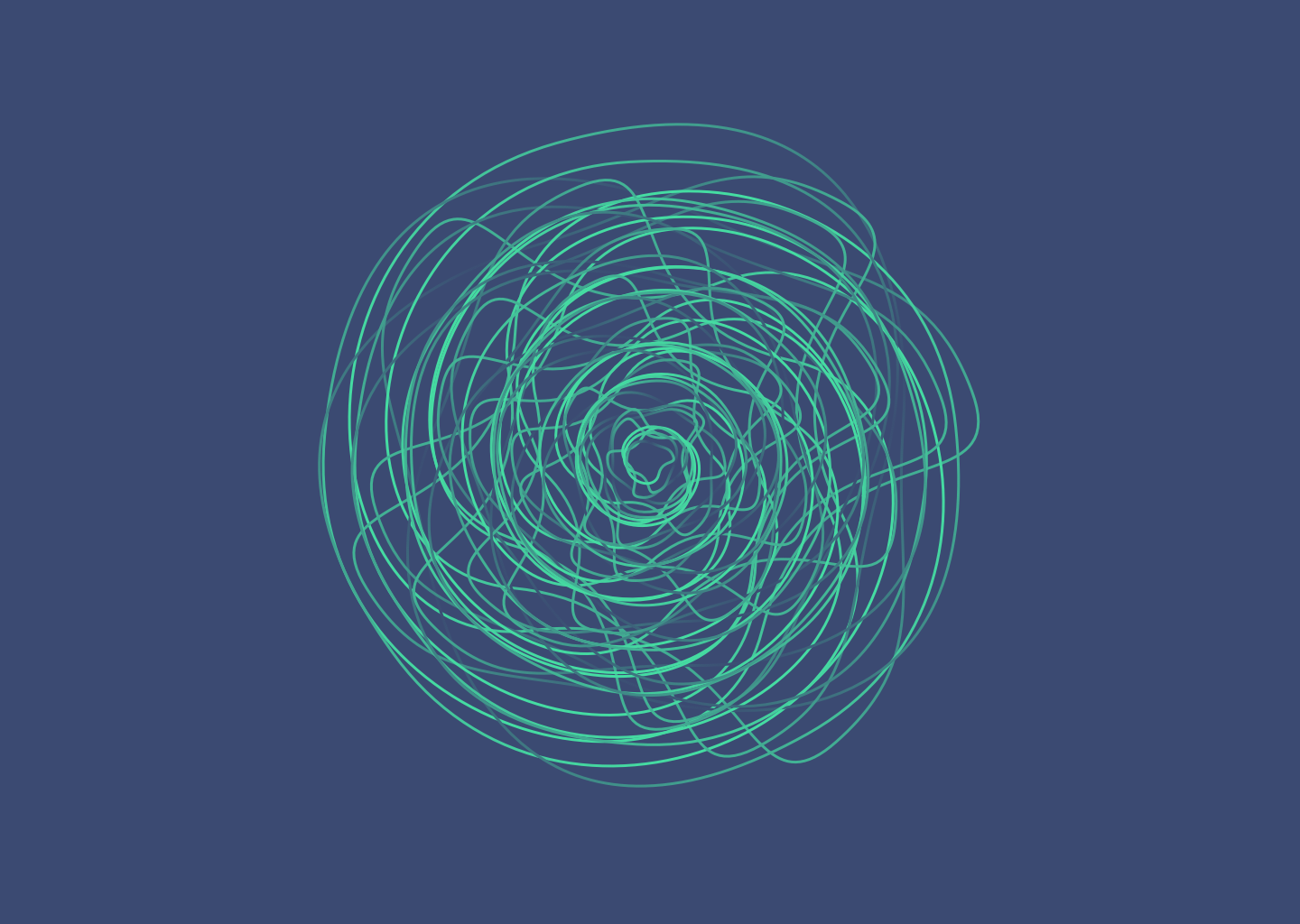
The best way to understand how Looper works is to create something totally abstract. Start with a vector tool and draw any shape you like. Then run your loop (CMD + L) and play around with the settings however you please.


In this same way, you can also create full backgrounds. Adding some gradients to the layer gives you really cool effects:



Simple Patterns

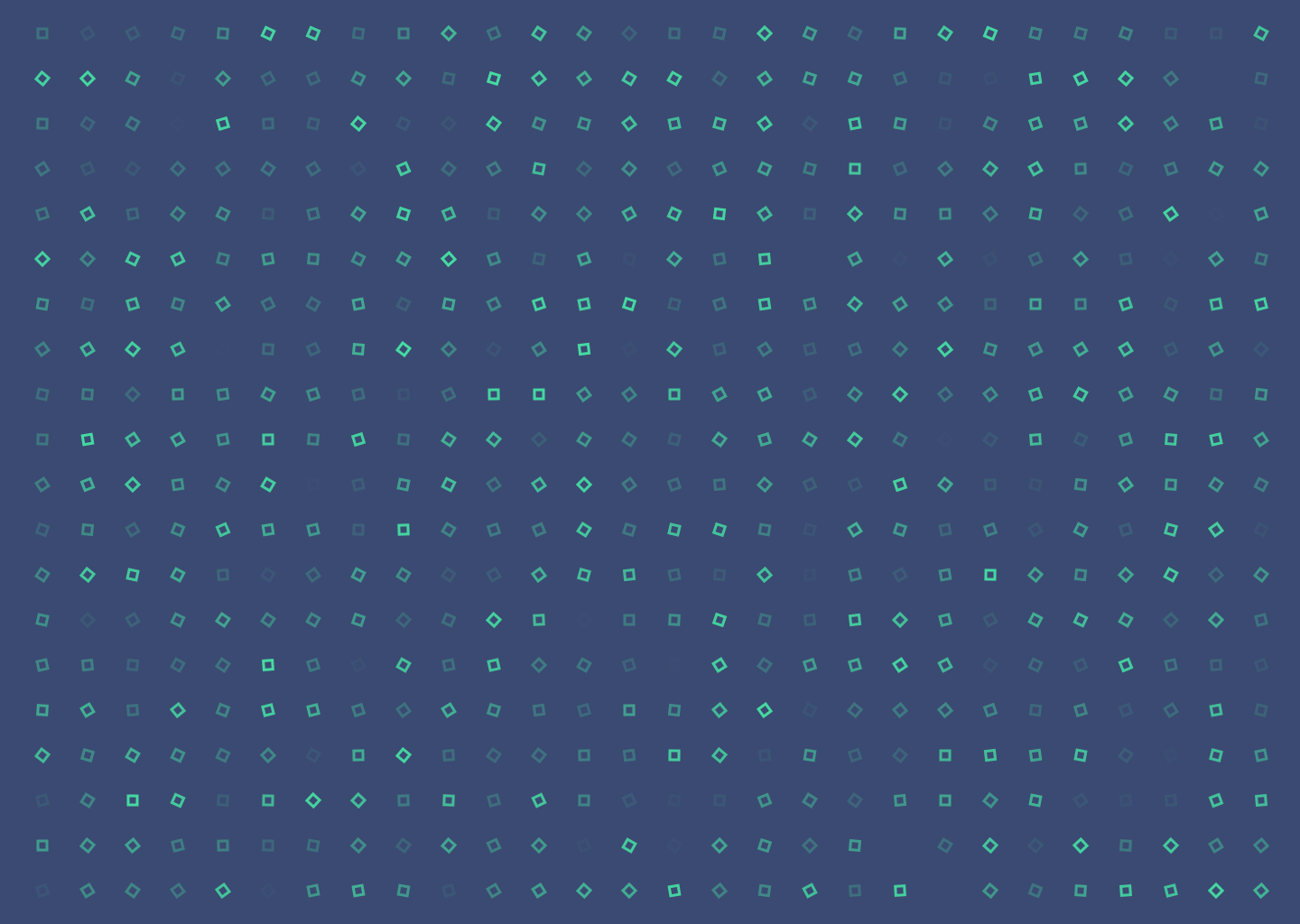
Looper is not only ideal for generating abstract shapes but also for creating simple, creative, or randomized patterns. In the example above, I’ve used a single rectangle to form the whole pattern. To build equally distributed patterns, use the “Form a Grid” section in Looper. I randomized my pattern by rotation and opacity, which gave me a fantastic effect in under 10 seconds:



Ornaments

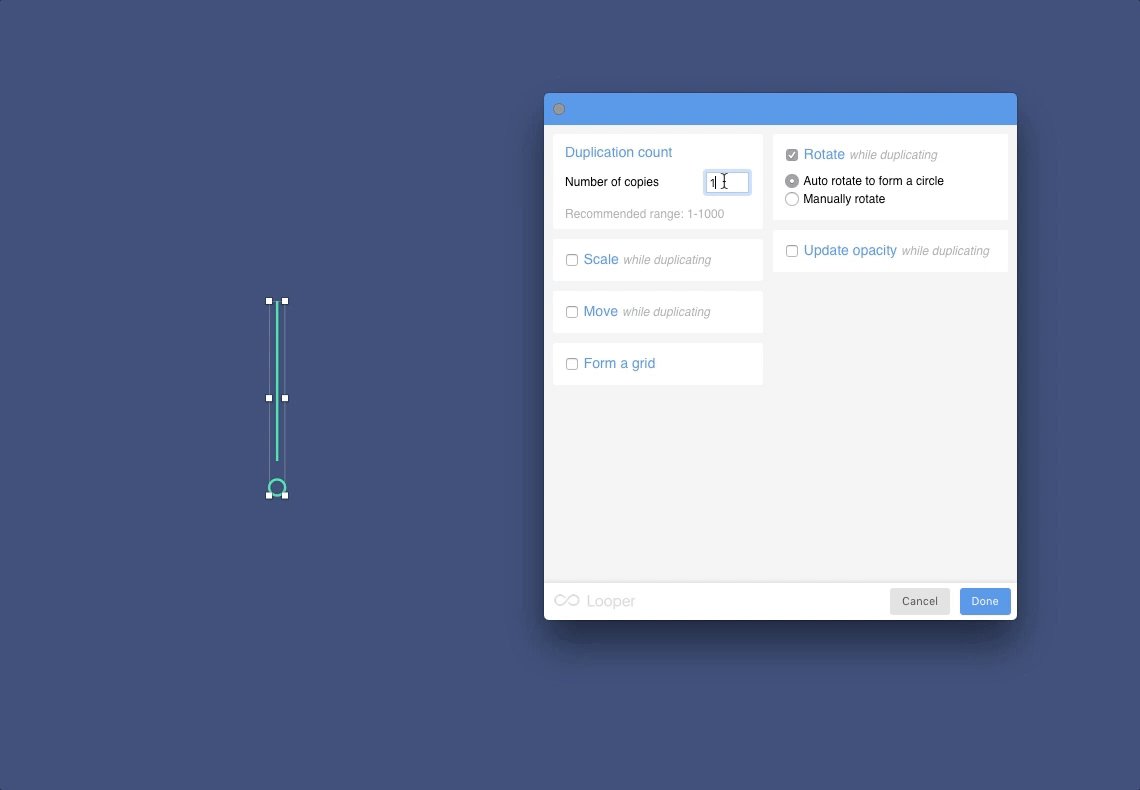
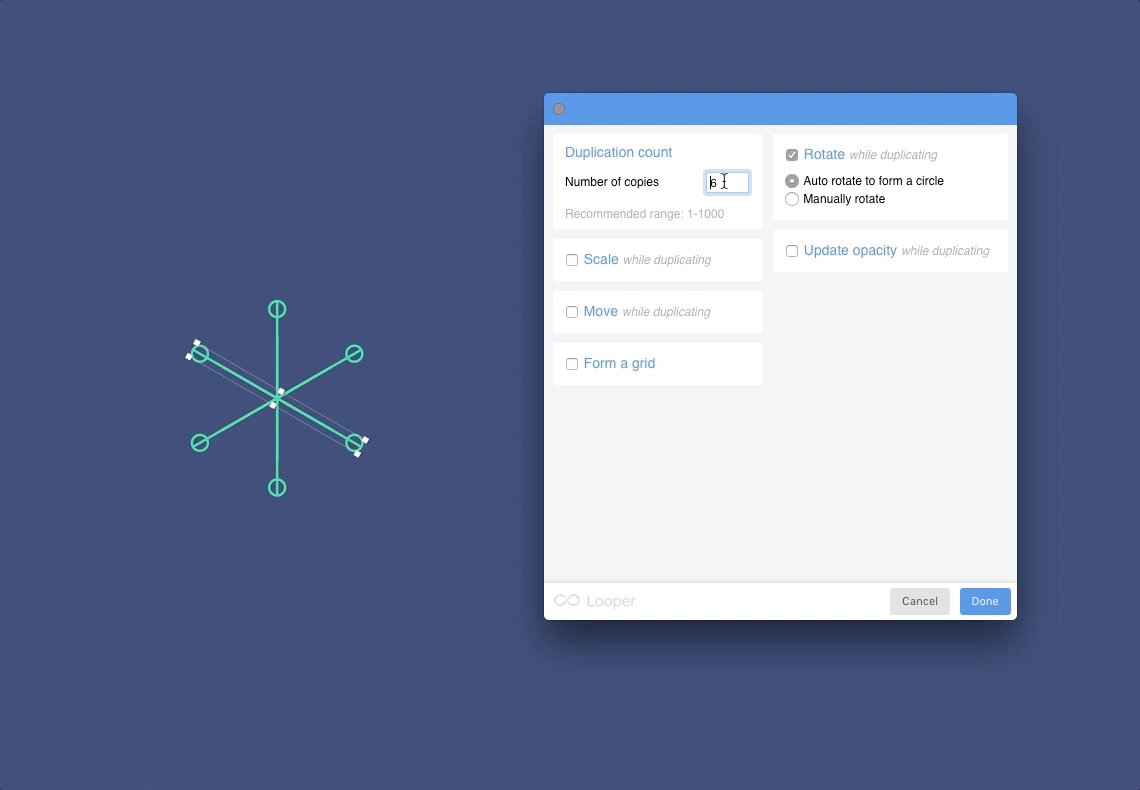
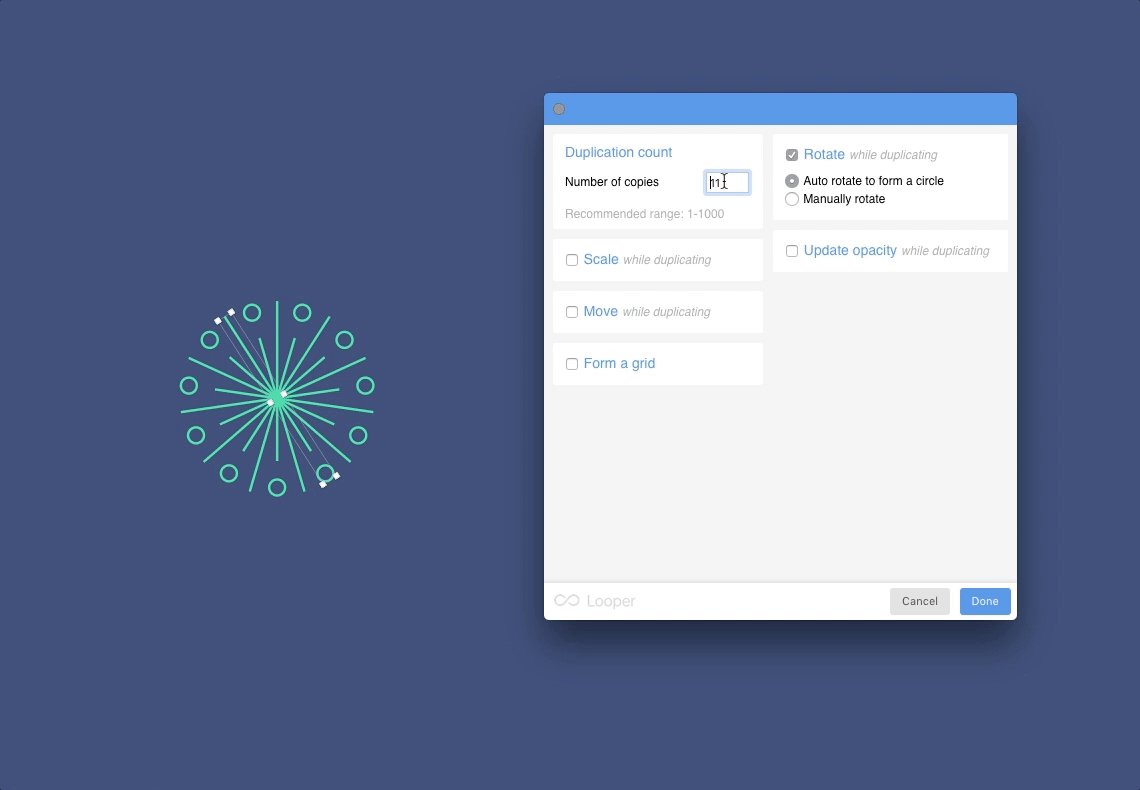
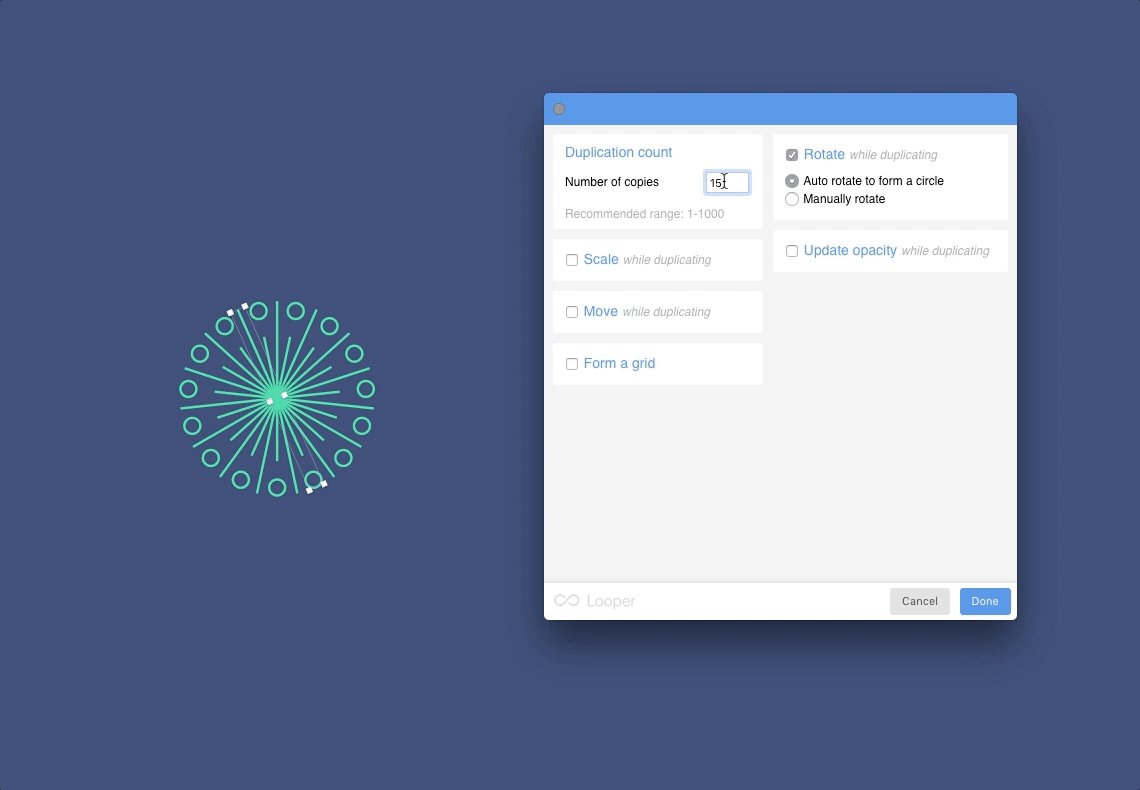
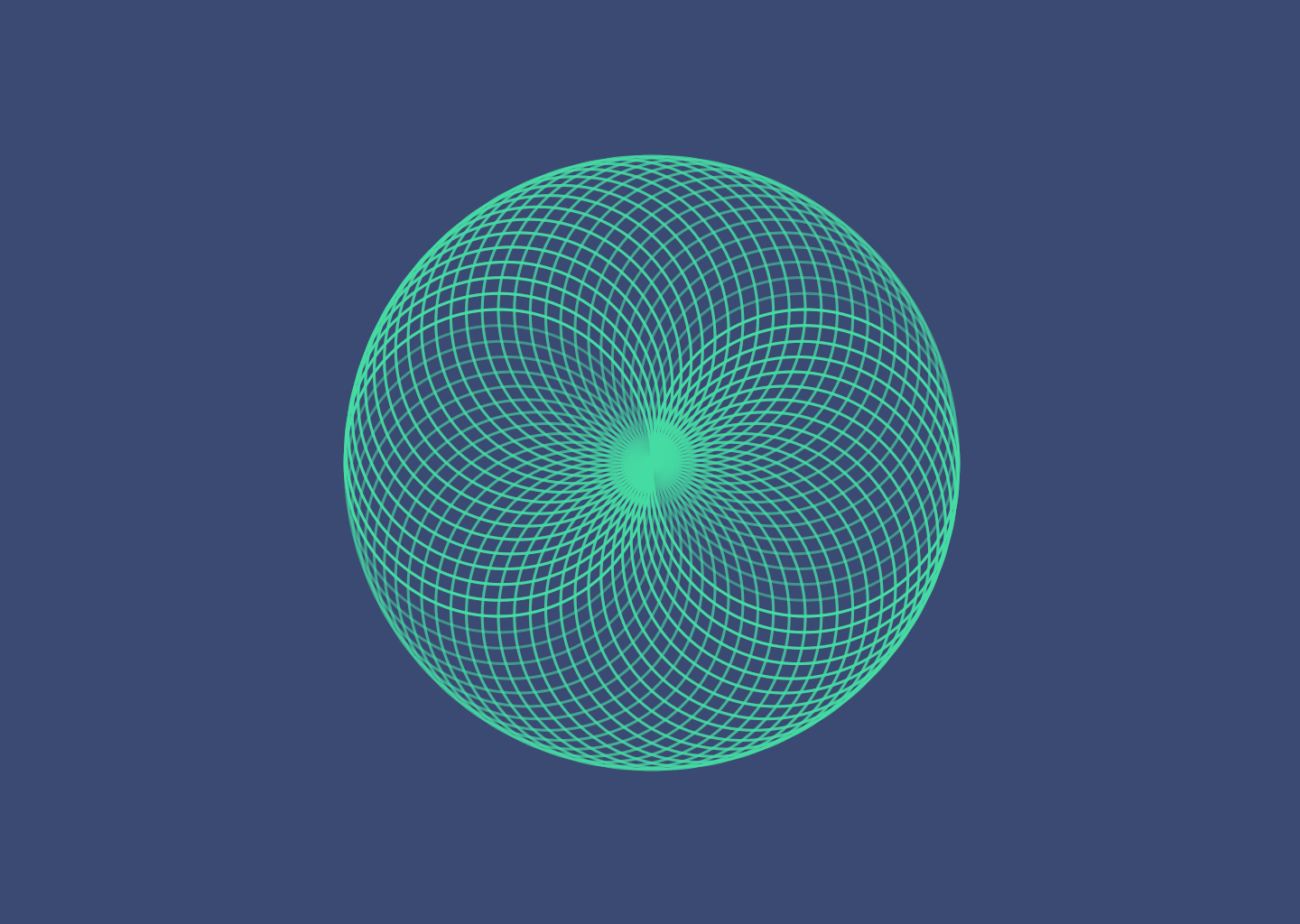
You can also create great mathematically-perfect ornaments with Looper. Draw a vertical or a horizontal line and add some elements next to it. I created a simple example with a line and circle. Look below to see how many different ornaments I managed to create just by changing the number of copies. It’s a good habit to start with the lowest possible number of shape copies and increase one by one. This way you will see how your pattern changes over time.

Notice how I’m using only the default rotate function and starting with two copies:


3D Effect

I’ve noticed that, by playing around with Sketch layers, you can create impressive 3D effects. The key to making a 3D-looking picture is to add some gradients and shadows to your starting shape and duplicate this shape in the “Move” section. Rotating and scaling helps here as well:


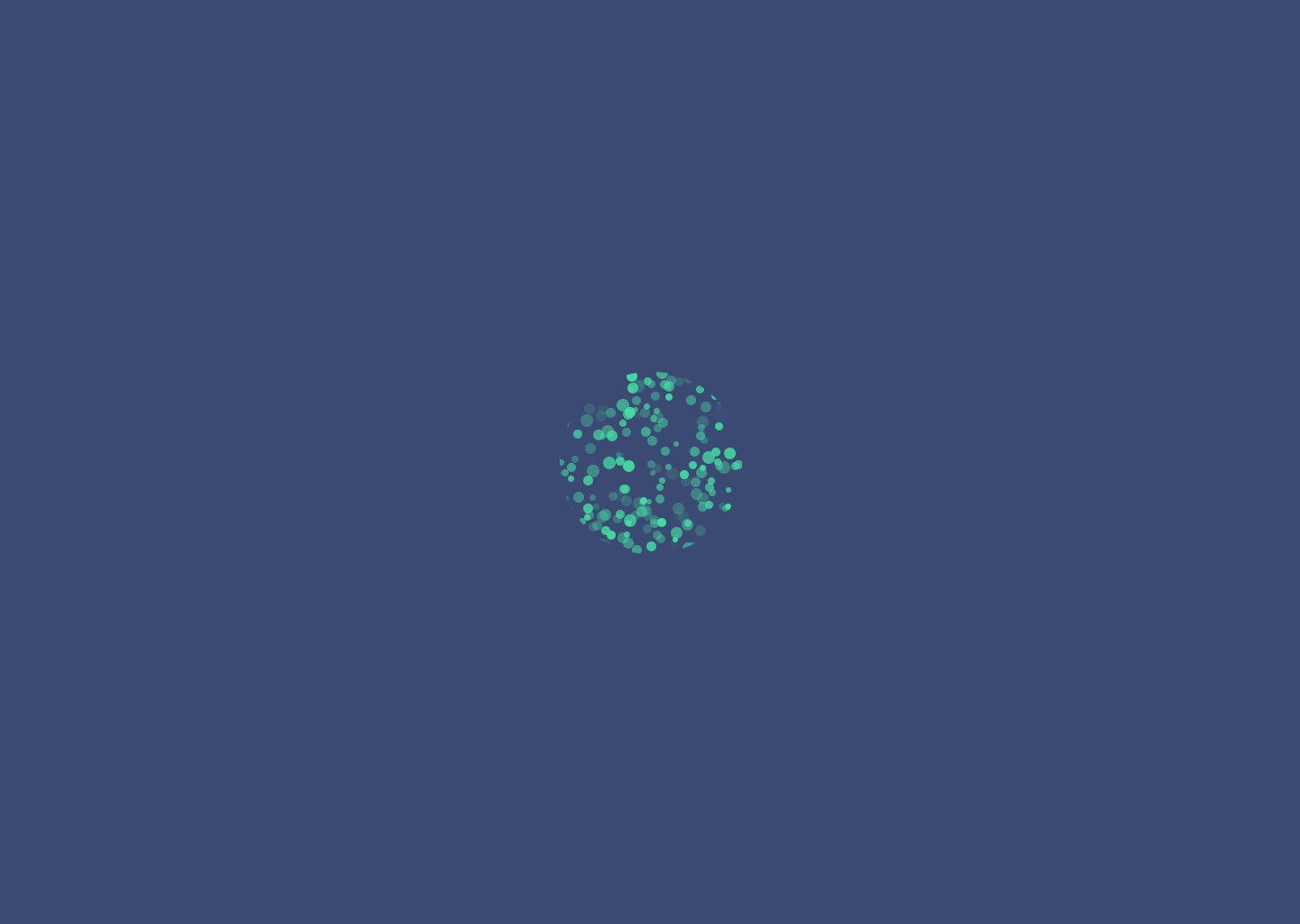
Particle Sphere

What can you build by duplicating a single dot? Well, for one thing, you can create a sphere made from particles. After generating plenty of dots with randomized Scale and Opacity, just mask them with the oval shape in Sketch:


Wave Effect
What could we do with one straight line? By moving the line by a couple of pixels along one axis and rotating very gently, you can create a cool wave, like in the example below:



Tron 1982 – Construction Grids

Last but not least, let’s recreate the illustration from Tron. By duplicating two simple shapes—a line and a rectangle—you can build a perspective grid:

All you have to do is use Looper on these shapes twice. First, duplicate the rectangle with Scale incremented by percents. You can increase the opacity of all instances in the Opacity section. In the second step, duplicate the line with Rotate on the default settings.

Et voilà! A Tron-looking perspective grid made within 20 seconds!


You can use the perspective grid to create other 3D illustrations like in the example below:


Other Examples – Sydney
At this point, you’ve probably noticed that Looper gives you limitless possibilities to create really complex illustrations. Below, I’ve made three more inspirational examples, each with a starting shape and the settings required to create them so that you can reproduce them or use them as a basis to create your own illustrations.



Almost Death Star



Deep Sea




