Sketch has taken the design market by storm. They don’t release any official numbers, but it’s pretty obvious that almost any design team you join or talk to knows about or uses Sketch to some extent.
One of the most powerful aspects of Sketch is its lively developer community and the fantastic set of plugins they’ve built for it. With Sketch plugins, you can create gorgeous 3D illustrations and unique animations in seconds.
I gathered a list of fifty of the best Sketch plugins to save you time on research. I organized them by categories below.
Sketch Plugin Managers
Collaboration Sketch Plugins
Content and Object Generator Plugins
Export and Front-End Development Plugins
Layer Management Plugins
Utilities
Sketch Plugin Managers
You should start by installing one these four Sketch plugins. They will help you manage and run your plugins efficiently.
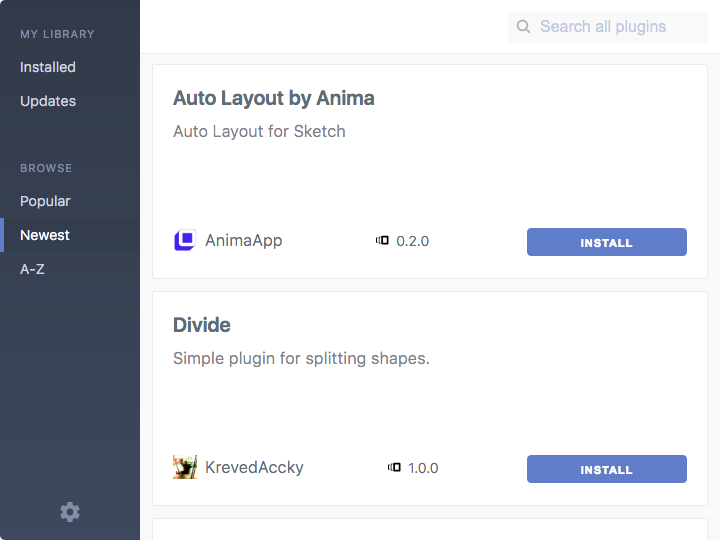
Sketch Packs
Download plugin here: https://sketchpacks.com/

A Sketch plugin browser, manager, and auto updater. Sketch Packs will also save you from unexpected compatibility issues while updating Sketch by locking plugin versions.
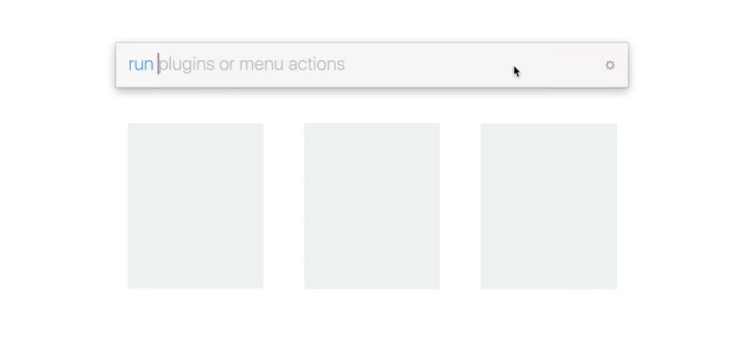
Sketch Runner

Sketch Runner is the Spotlight or Alfred for Sketch. It’s a powerful Sketch plugin that lets you run Sketch commands from your keyboard. It’s also a plugin that installs and manages other plugins for you.
Sketch Plugin Manager
Download plugin here: https://mludowise.github.io/Sketch-Plugin-Manager/

This is the third of four plugins you will find handy when it comes to testing and managing your plugins. It uses Git to manage all of your plugins and keeps them up to date.
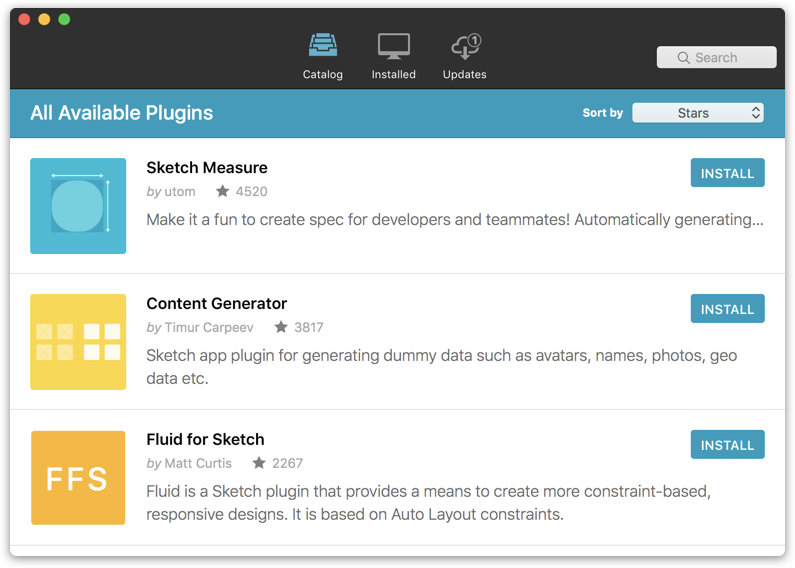
Sketch Toolbox
Download plugin here: http://sketchtoolbox.com/

Sketch Toolbox is another option that helps you manage, install, and update all of your Sketch plugins.
While you should try all these four plugins, my favorite one is Sketch Runner – it gives you much more than just plugin management. If you get used to it, you won’t be able to imagine using Sketch without it.
Collaboration Sketch Plugins
Once you’ve picked your plugin manager, let’s hop into Sketch collaboration plugins that will allow you to manage your files, collaborate with your friends, collect feedback, and more.
Zero Height
Download plugin here: https://zeroheight.com/

Zero Height is an external free plugin that allows you to create asset libraries and style guides, collaborate with other designers, and keep everything synchronized in the cloud.
Chain
Download plugin here: https://lalomrtnz.github.io/Chain/

Chain is a great plugin when it comes to color changes in huge files. This Sketch plugin creates dynamic color relations in Sketch and gives you the possibility to change colors globally on the fly.
Kaktus
Download plugin here: https://kactus.io/

Kaktus is a design version control extension. It manages your files and keeps you synchronized with the whole team.
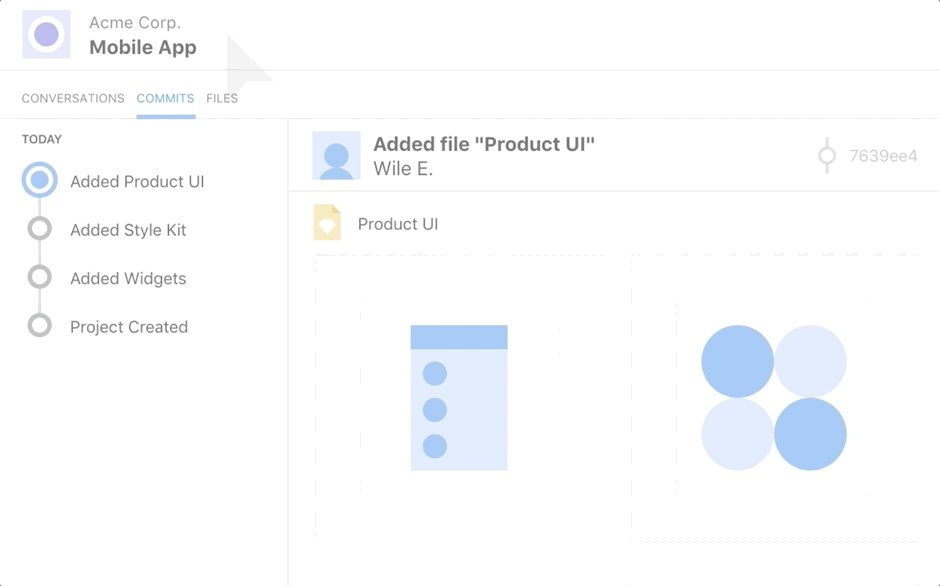
Abstract
Download plugin here: https://www.goabstract.com/

This plugin is a Git for designers. It allows you to manage the whole project and collaborate with other designers. It gives you version control of your Sketch files, it’s integrated with Slack, and it allows you to gather feedback from clients who don’t use Sketch.
Craft by InVision
Download plugins here: https://www.invisionapp.com/craft

One of the most popular Sketch extensions, Craft give you a set of different plugins from a content generator to a feedback collector to prototyping tools. Instead of adding lorem ipsum content, you could get real content from a website. Instead of searching through stock websites to add user avatars, you can do it directly from Craft. Instead of making out random phone numbers, you can just generate them.
These are only a few examples how Craft works. If you would like to know more about Craft you should definitely read this article by Toptal Designer Bree Chapin.
Content and Object Generator Plugins
Sketch Material
Download plugin here: https://websiddu.github.io/sketch-material/

This Sketch plugin will let you generate any component from the Google Material Design system.
Bootstrap Grid
Download plugin here: https://github.com/De-La-Vega/BootstrapGrid

This Sketch plugin generates Bootstrap grid inside Sketch files. All you have to do is to draw a rectangle and the plugin will create the grid inside it.
7 Column Calendar
Download plugin here: https://lstore.graphics/plugins/calendar/

7 Column Calendar will generate any 7 column calendar. This is definitely one of my favorite plugins. It saves a lot of time if you need to design a calendar.
User Flows
Download plugin here: https://abynim.github.io/UserFlows/

Generating user flow diagrams is a piece of cake with the User Flows Sketch plugin.
Looper
Download plugin here: http://sureskumar.com/looper/

One of my personal favorites, this plugin generates mind-bending illustrations by duplicating shapes and groups. You can use it to create numerous types of illustrations like banners, posters, patterns, abstract backgrounds, and more. You can learn more about Looper here.
Confetti
Download plugin here: http://www.sketchconfetti.com/

This Sketch plugin generates confetti from objects and layers with one click.
Icon Flower
Download plugin here: https://github.com/avadhbsd/IconFlower

This will arrange icons in a Phyllotaxis pattern for you in no time.
Skatter
Download plugin here: https://github.com/joshdjuric/Skatter

Another great Sketch plugin to create randomized patterns. Just create a few simple shapes and Skatter will turn them into a beautiful pattern.
Blender
Download plugin here: https://github.com/bunnieabc/Blender

This fresh Sketch extension blends together two shapes and creates a beautiful gradient between them.
Map Generator
Download plugin here: https://github.com/eddiesigner/sketch-map-generator

If you are tired of screenshotting maps for your designs, you will love this plugin. Draw a rectangle, type your location, copy style from Snazzy Maps, and Map Generator will do the rest for you.
Sketchy Pies
Download plugin here: https://github.com/longzheng/sketch-randomSize


Sketch is not the best tool for creating pie charts… but here comes Sketchy Pies. This Sketch plugin that will create pie or circular charts for you.
Random Sizing
Download plugin here: https://github.com/longzheng/sketch-randomSize

Another great Sketch extension for creating charts. You can randomize any shape dimension with this plugin to create bar charts.
Export and Front-end Development Plugins
With these plugins, you can publish HTML/CSS files, whole websites, or coded newsletters without any coding skills. Moreover, some of these extensions will generate files for development teams that don’t use Sketch.
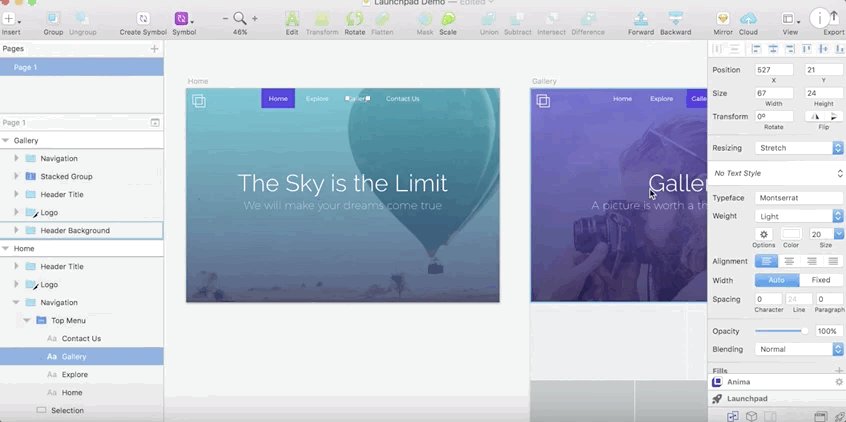
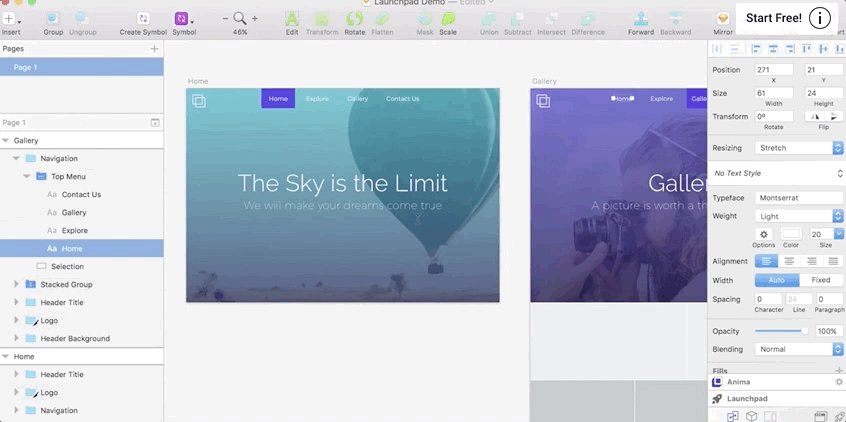
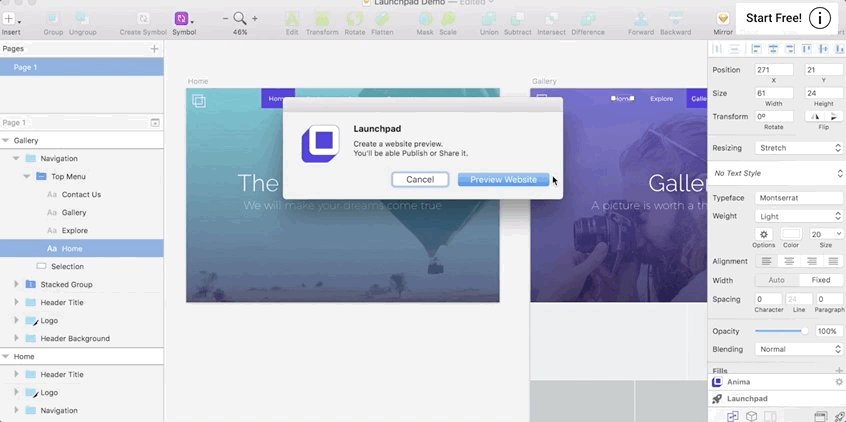
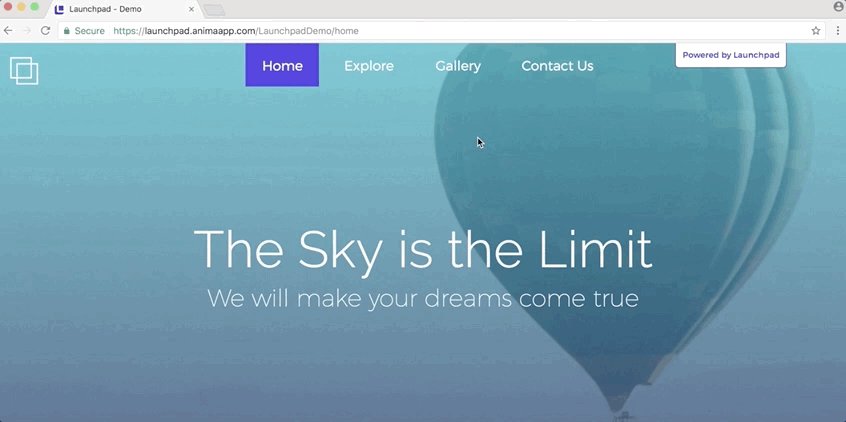
Launchpad
Download plugin here: https://launchpad.animaapp.com/

An outstanding Sketch plugin that allows you to publish ready-to-go websites without any code knowledge directly within Sketch.
Slinky
Download plugin here: https://launchpad.animaapp.com/

Next time your client asks you to work on an email template, download this plugin. It will help you create email templates easily with HTML-ready code that’s responsive.
Sync to Slides
Download plugin here: https://websiddu.github.io/sync-to-slides/

A great Sketch plugin for those who work on online presentations. It syncs Sketch artboards to Google Slides.
Measure
Download plugin here: http://utom.design/measure/

Measure is perfect when you have to pass your design file to a development team. It marks all dimensions and generates an HTML file that contains the whole design, so developers without Sketch can easily open it.
Marketch
Download plugin here: https://github.com/tudou527/marketch

Another plugin that becomes handy when you collaborate with development teams. It generates HTML files that contain designs and lets you copy CSS styles of all your layers.
Layer Management Plugins
These plugins are really helpful when you manage huge design files. They allow you to clean, rename, remove, or search through Sketch layers. You can also use emojis to manage your files.
RenameIt
Download plugin here: https://github.com/rodi01/RenameIt

With this Sketch plugin, you can rename multiple layers at once by selecting them and using a single shortcut.
Cleanup Useless Groups
Download plugin here: https://github.com/bomberstudios/Cleanup-Useless-Groups


When you are working fast, you might end up with empty groups. This Sketch plugin will solve your problems by removing all useless (duplicated or empty) groups.
Select Familiar Layers
Download plugin here: https://github.com/wonderbit/sketch-select-similar-layers

If you are familiar with Adobe Illustrator’s “Select Similar Objects” feature and you miss that in Sketch, you will love this plugin. This plugin allows you to select layers with the same fill color, border color, font size, blending mode, etc.
Sketch Artboard Manager
Download plugin here: https://github.com/bomberstudios/artboard-manager

Artboard Managers snaps artboards into rows and columns and arranges their position.
Sketch Search Everywhere
Download plugin here: https://github.com/MrPeak/sketch-search-everywhere

With this Sketch plugin, you can find any layer just by typing its name.
Sort Me
Download plugin here: https://github.com/romashamin/sort-me-sketch

This tiny Sketch plugin will sort your layers or artboards with one keyboard shortcut.
Toggle Layers
Download plugin here: https://github.com/joshwayne/jw-sketch-plugins
A great plugin that, in combination with Emojis in Layer Names, allows you to toggle layer visibility provided with the ? eyes emoji.
Utilities
These Sketch plugins mainly extend basic Sketch features or make them more accessible.
Magic Mirror 3
Download plugin here: http://magicsketch.io/mirror/

If you miss Perspective Transformation from Photoshop, this Sketch plugin is a must have. You will be able to transform any Sketch layer in perspective without destroying it.
Stark
Download plugin here: http://www.getstark.co/

A must-have plugin if you care about your project accessibility. It’s a color-blind simulator and contrast checker.
Handy Tools
Download plugin here: https://github.com/webpatch/Handy-Tools

Handy Tools provides a set of features like layer alignment, spacing, or toggle layer visibility.
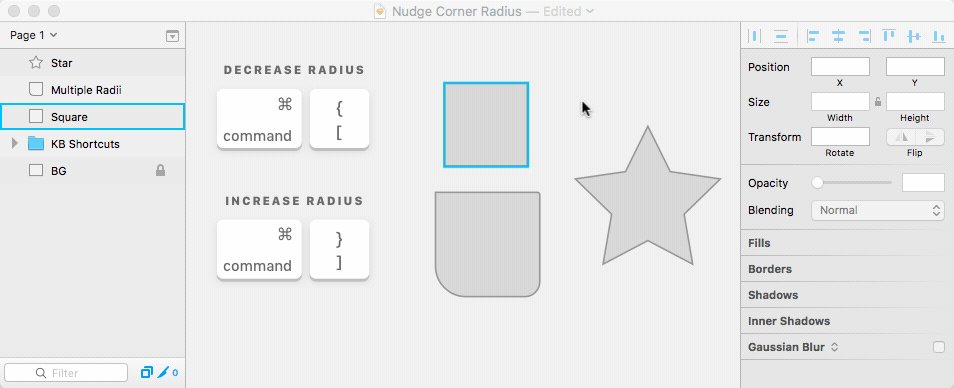
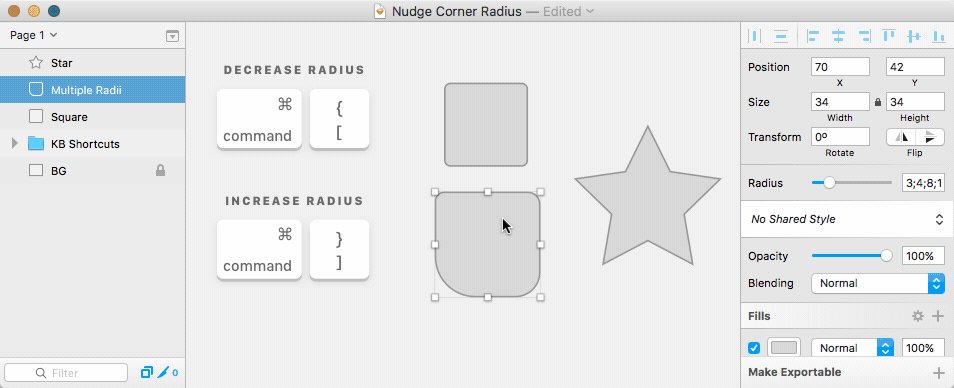
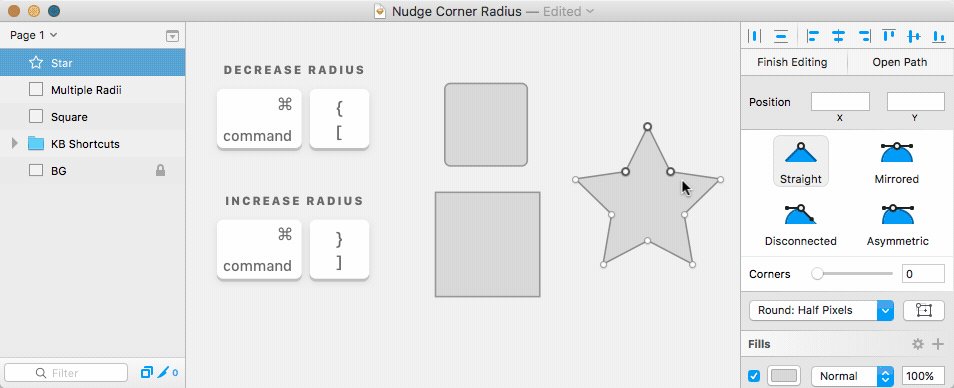
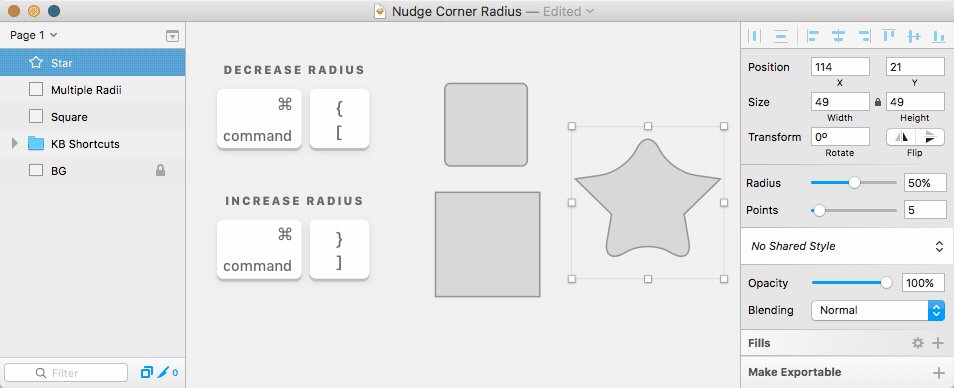
Nudge Corner Radius
Download plugin here: https://github.com/DWilliames/nudge-corner-radius-sketch-plugin

This plugin allows you to change the corner radius from your keyboard.
Import Symbols
Download plugin here: https://github.com/kmerc/sketch-import-symbols

If you work on several Sketch files, you might want to check out this plugin. It imports all symbols from one Sketch file to another.
Move Half Pixel
Download plugin here: https://github.com/canisminor1990/sketch-move-half-pixel

Sometimes you want to move an object in Sketch by a half pixel – it’s a piece of cake with this plugin.
Text Plugins
Download plugin here: https://github.com/joshwayne/jw-sketch-plugins
With these two plugins, you can combine several text layers into one text field, or you can split one text field into separate layers.
Appalette
Download plugin here: https://github.com/Carlosarturo28/Appalette

Appalette will download a color palette from many popular apps like Dropbox, Facebook, or Airbnb.
Spellcheck All Layers
Download plugin here: https://github.com/Tallwave/sketch-spellcheck-all-layers

One of my favorite Sketch Plugins. It will check the whole file for typos.
Auto Layout
Download plugin here: https://animaapp.github.io/

Four words that describe this plugin: Responsive Design for Designers.
Fluid
Download plugin here: https://github.com/matt-curtis/Fluid-for-Sketch

A complex plugin that allows you to create responsive artboards based on constraints.
Compo
Download plugin here: https://github.com/romashamin/compo-sketch

With this Sketch plugin, you can make next-level dynamic components.
FlipSize
Download plugin here: https://github.com/apertureless/sketch-flip-size

A tiny Sketch plugin that will switch object width and height with one shortcut.
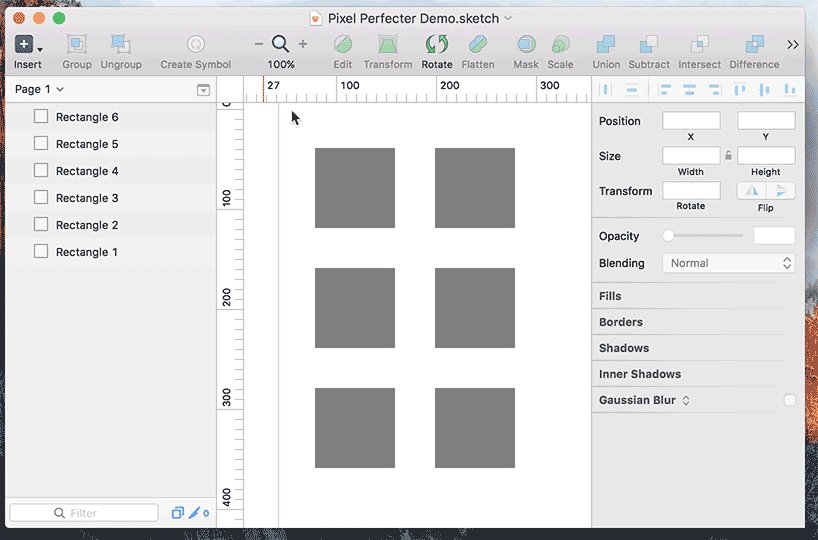
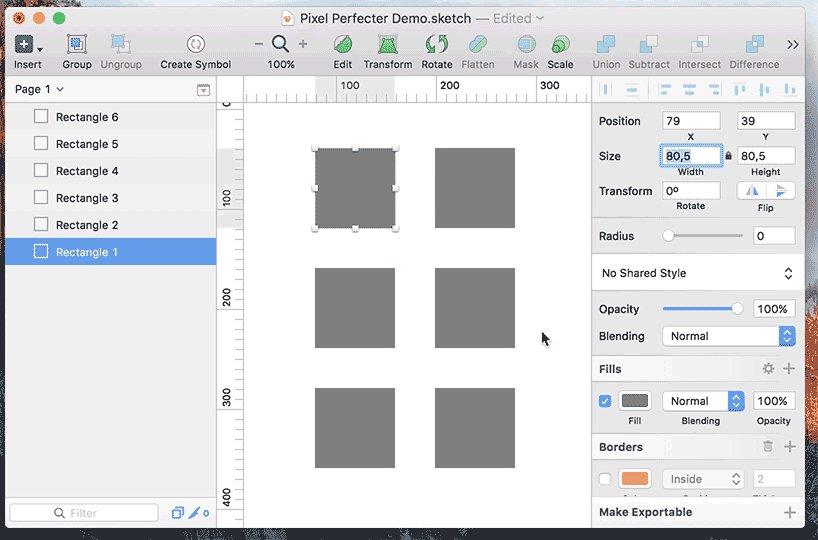
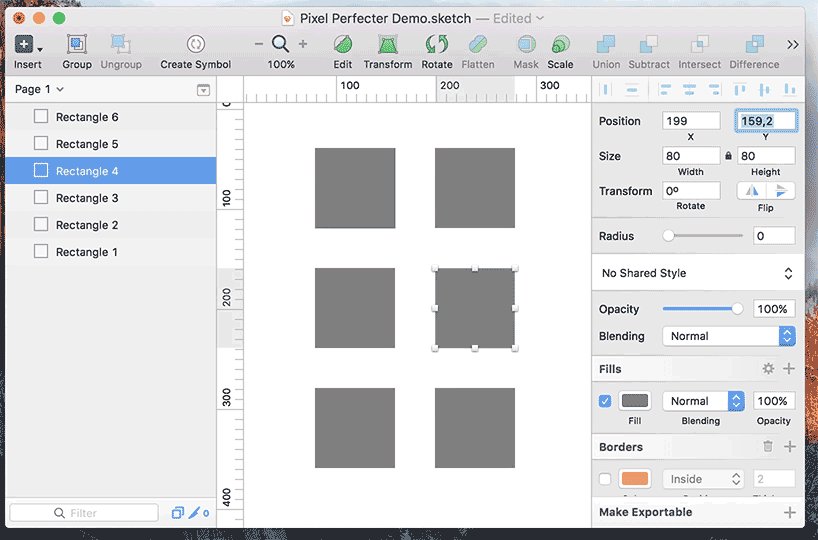
Pixel Perfecter
Download plugin here: https://github.com/swiadek/pixel-perfecter-sketch-plugin

With this simple Sketch plugin, you will avoid broken layer dimensions.
Icon Stamper
Download plugin here: https://github.com/tylergaw/icon-stamper

A Sketch plugin that will generate different sizes of icon for you.
Social Artboards
Download plugin here: https://github.com/herrhelms/social-artboards-sketch

If you create a lot of social media images, this Sketch plugin will save you a lot of time by generating artboards with different sizes for you.
Find and Replace
Download plugin here: https://github.com/thierryc/Sketch-Find-And-Replace

With this Sketch plugin you can find and replace any text inside your file.
This article is written by Wojciech Dobry and originally published on Toptal

