Originally known as a throbber, a loading animation is used to indicate the progress of data recollection or interface rendering. While you could once get by using a dull progress bar to indicate this, those days are gone.
Today, a well-crafted animation leveraging CSS, jQuery, or simple animated GIFs is an opportunity to enliven your interfaces and add personality to your product.
Thoughtful animations can entertain your users while they wait for your content to load. A good loading animation helps manage expectations and improves the user experience by maintaining interest.
In this tutorial, we’ll use Sketch to create basic shapes and Principle to quickly create simple custom loading animations. (Both of these apps are for Mac.) You’ll learn how to create the colorful loading animations used by Trello, Flickr, Slack, and more.
Let’s get to it.
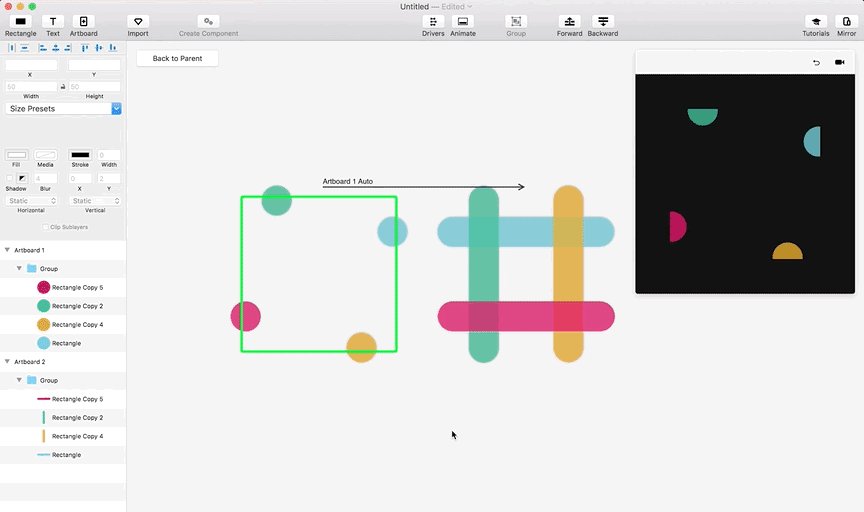
Slack Loading Animation


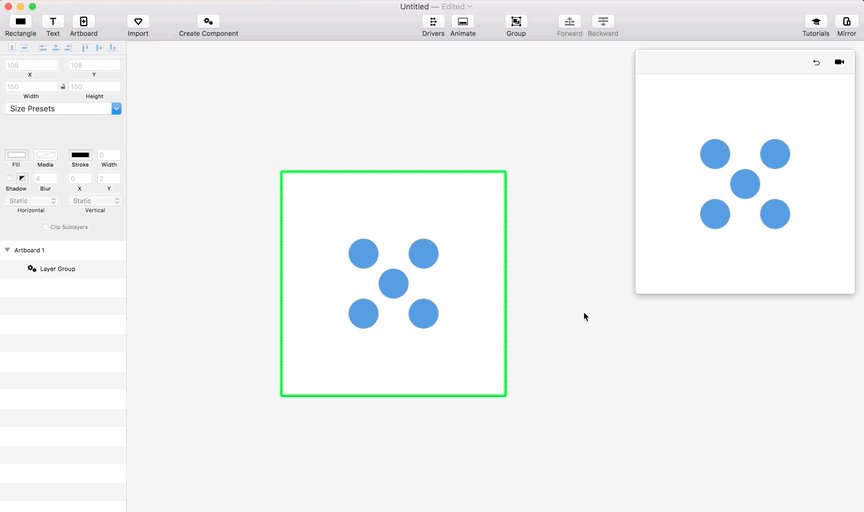
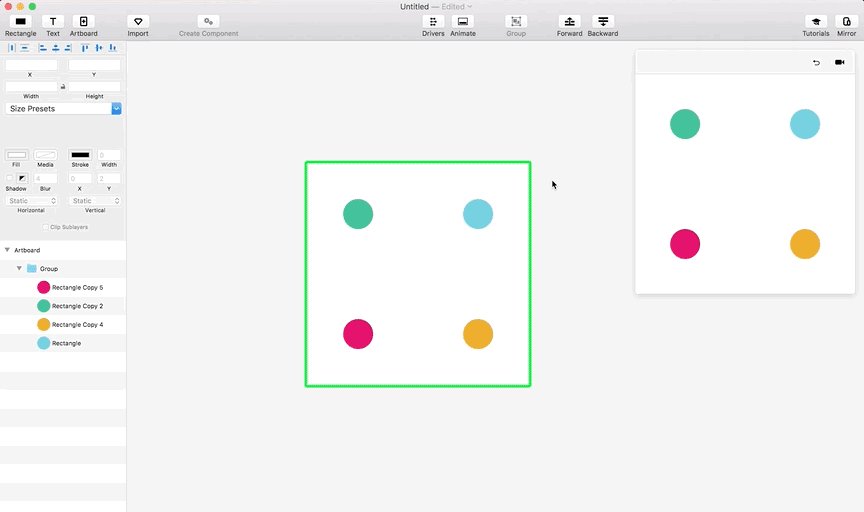
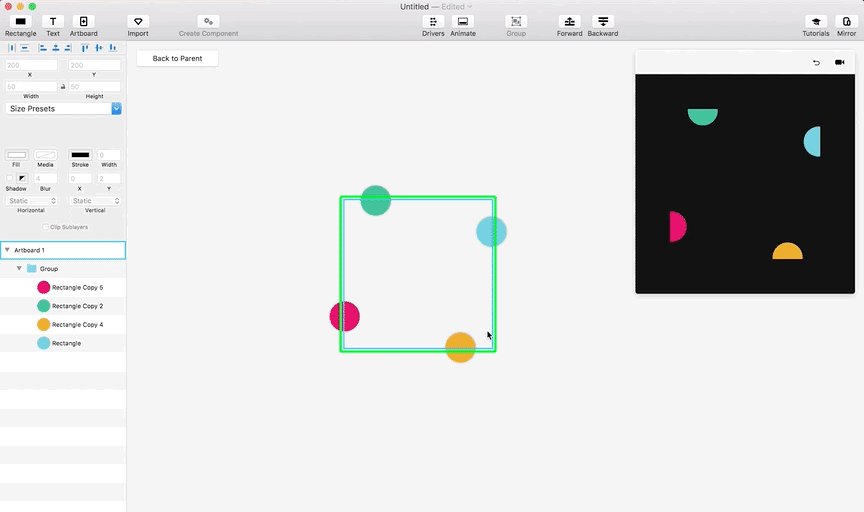
On Sketch, trace four rounded squares with 50px sides, or a 100px radius each. They should look like perfect circles, but we’re using squares with rounded corners to create the line stretching effect in the animation.
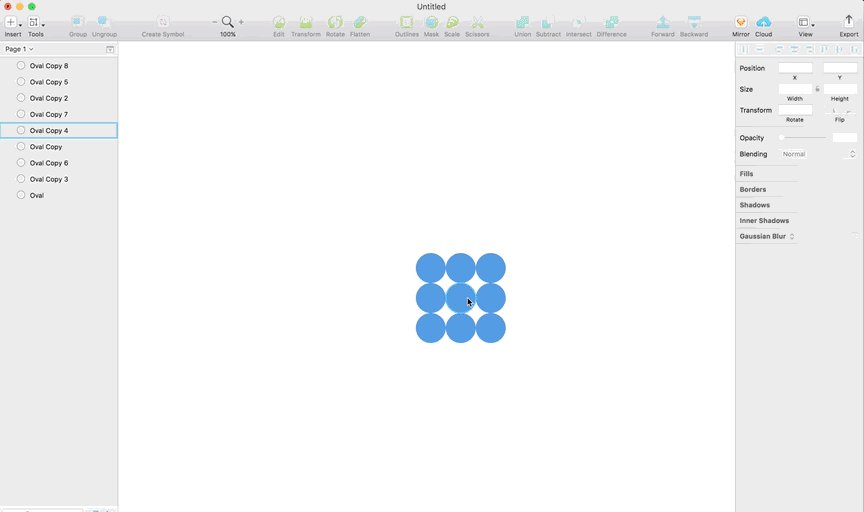
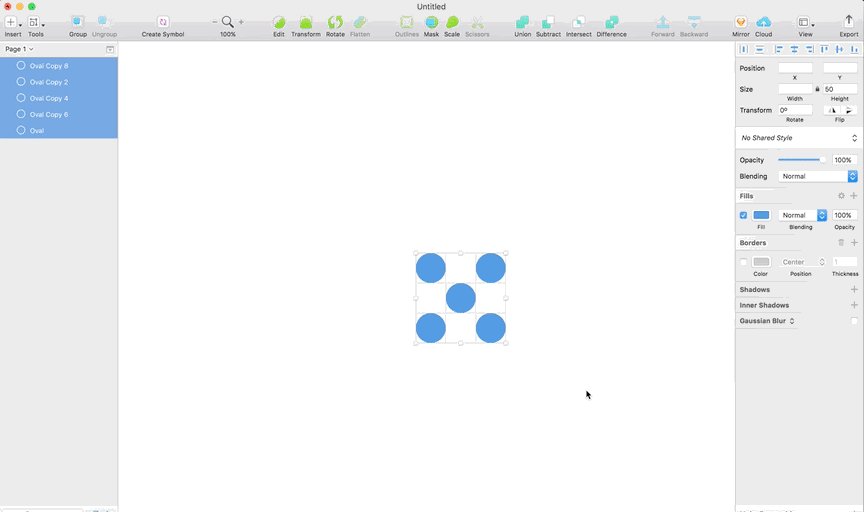
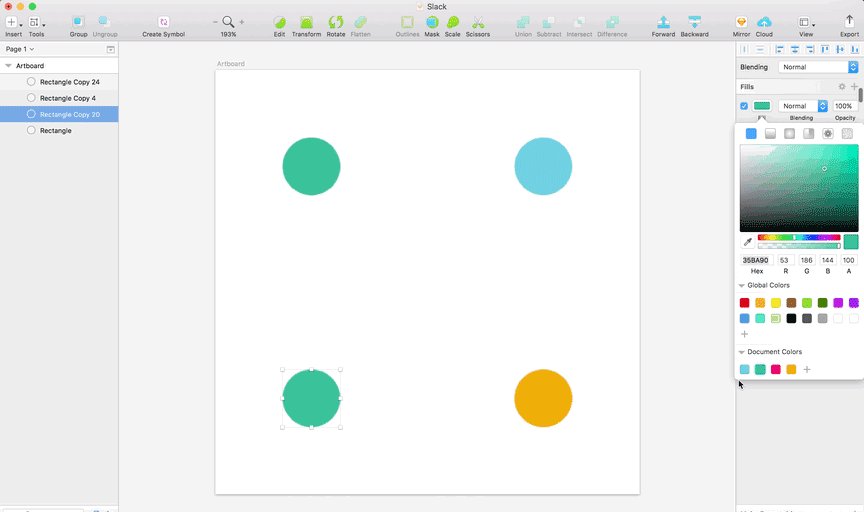
Place the four shapes in such a way as to create an imaginary square with 150px of space between each side. Apply four different colors (#35BA90 green, #69CADD blue, #EBA900 yellow, and #E20661 pink).

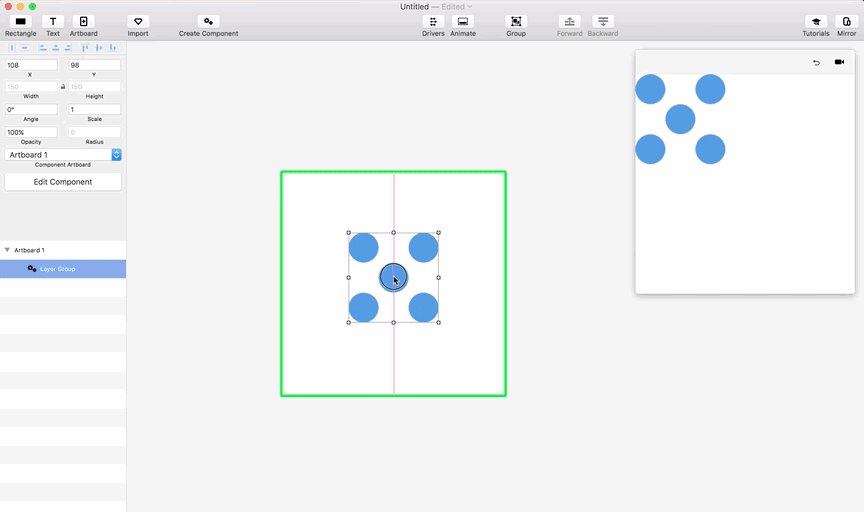
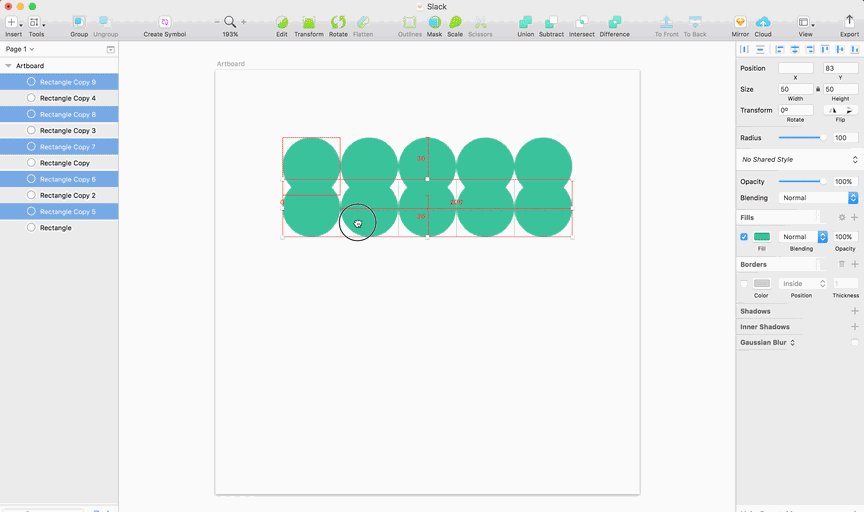
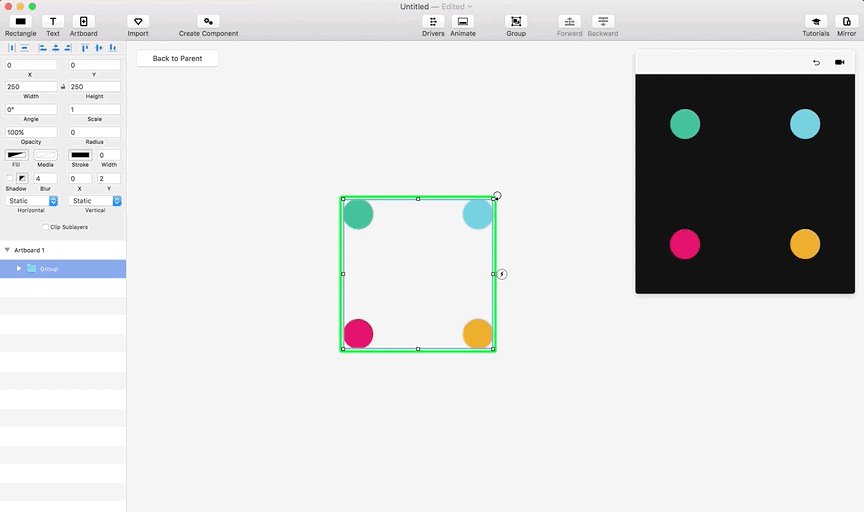
Import the shapes to Principle, group them, and click “Create Component” to nest the group.
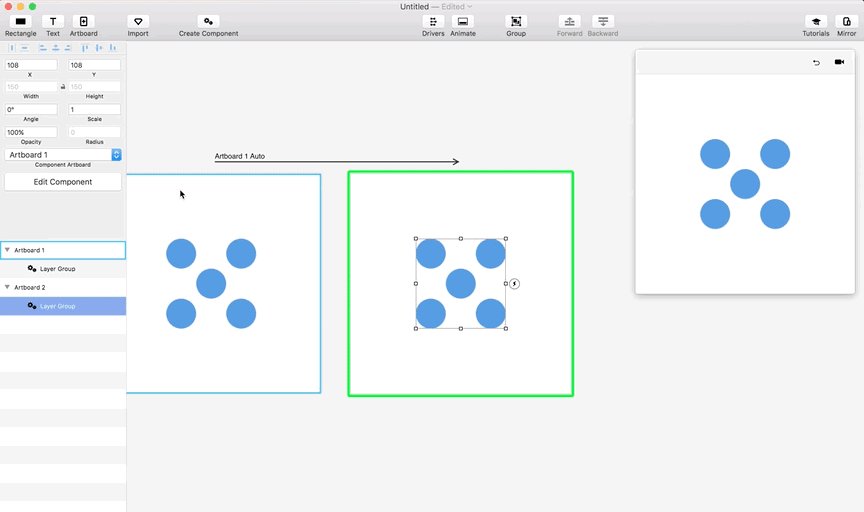
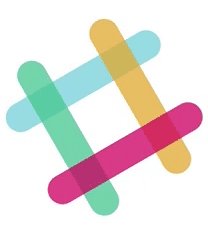
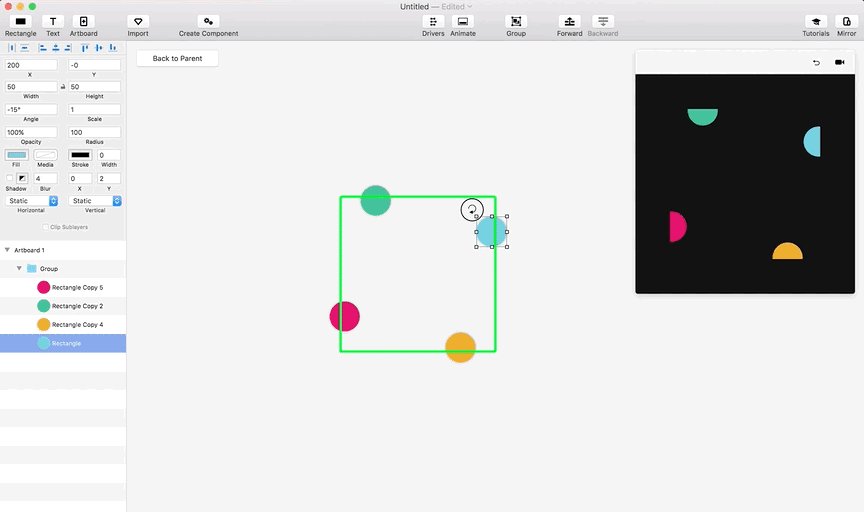
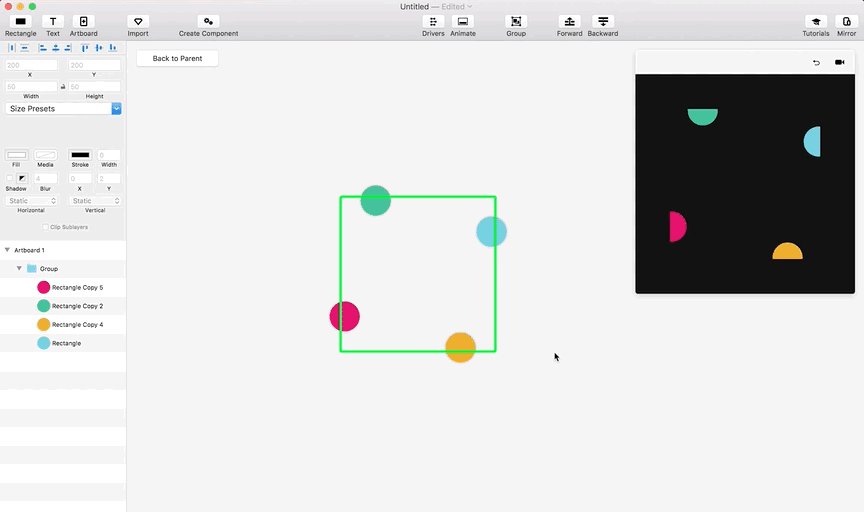
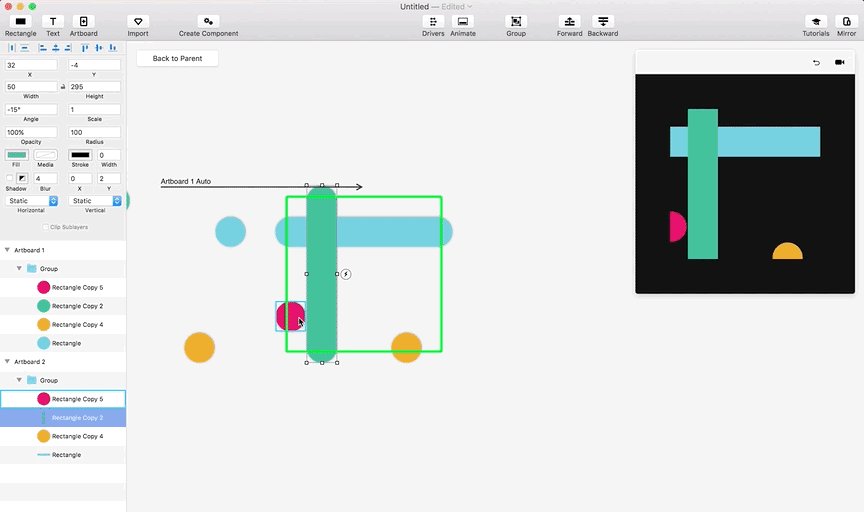
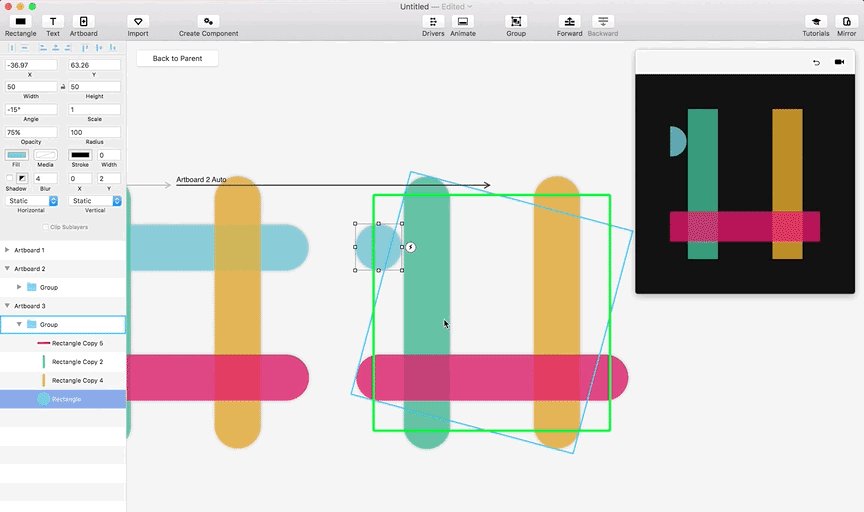
Go inside the nested group and rotate the artboard by 15 degrees. Then select each individual circle and rotate it back to its original position (backward 15 degrees). This creates the stretching effect in a straight line.

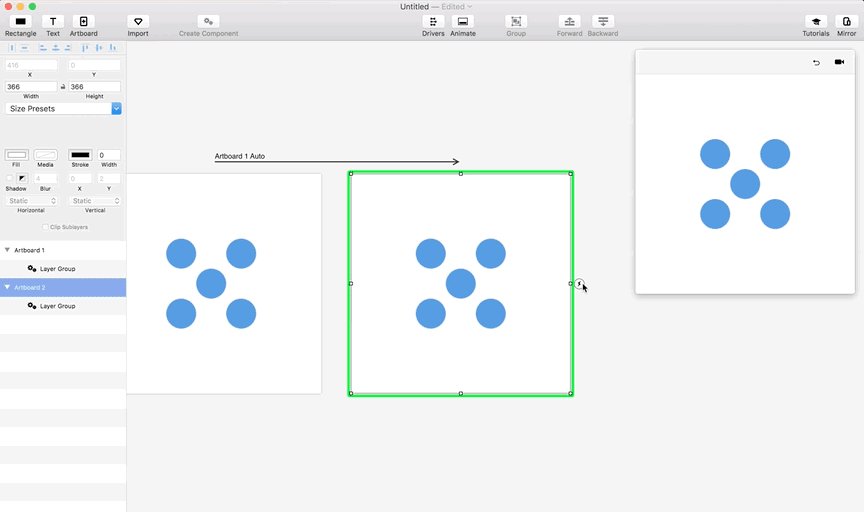
Apply an “Auto” trigger to the artboard, and then stretch each rounded rectangle to the opposite side of the artboard to a length of 295px. Give a 75% opacity to each shape on both artboards.

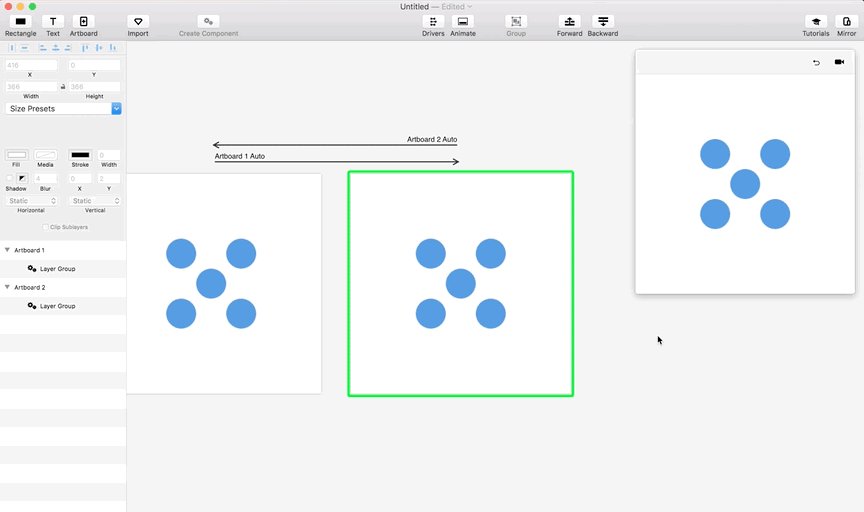
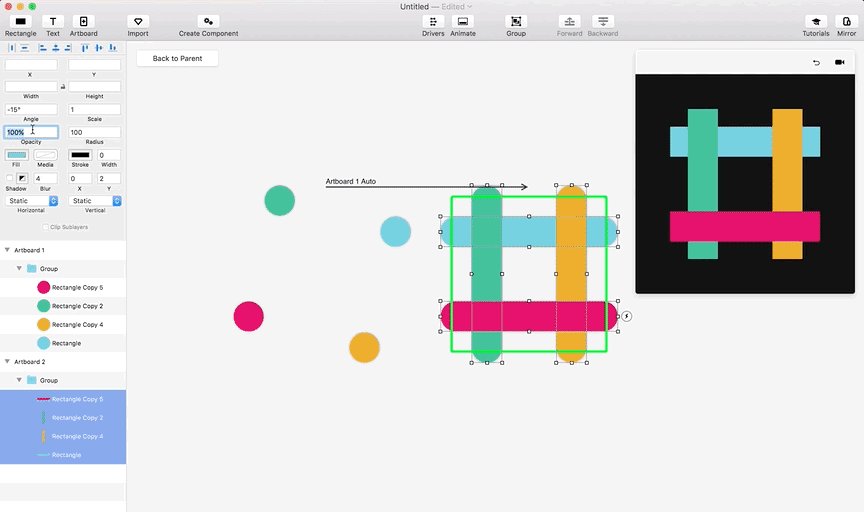
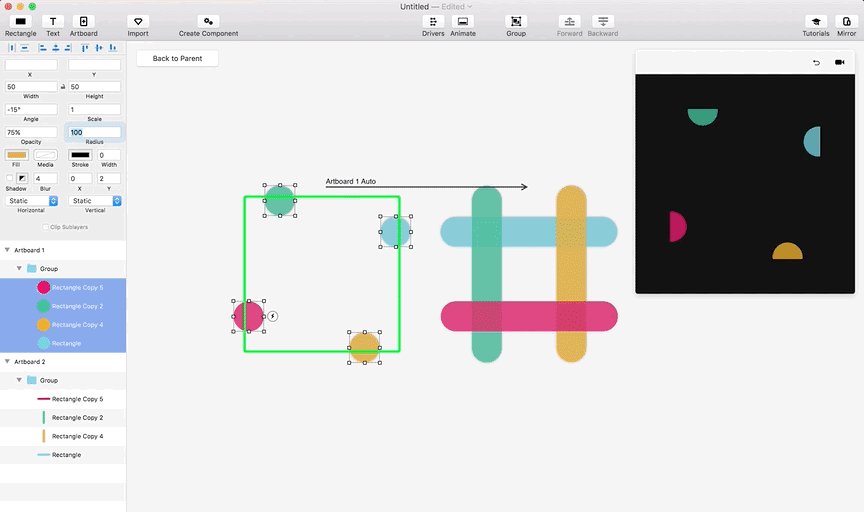
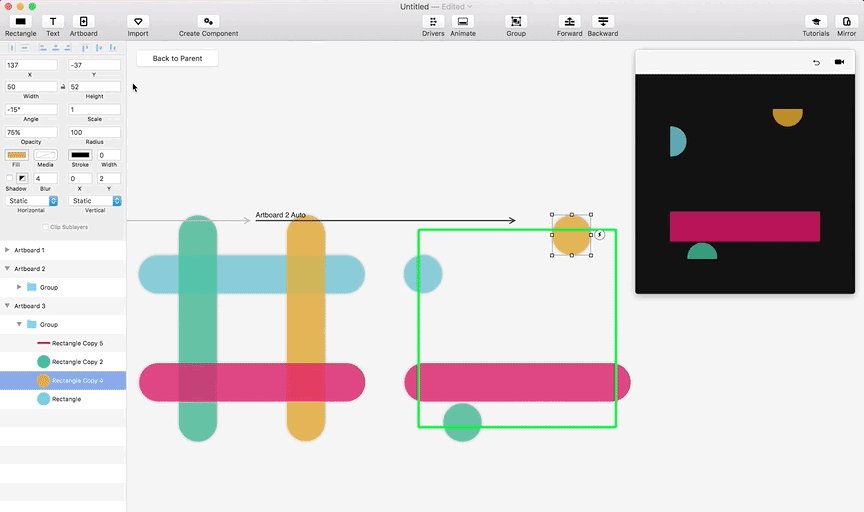
Apply another “Auto” trigger to the second artboard. On the new artboard, reduce each line to its original 50px width, but on the opposite side from its original position.
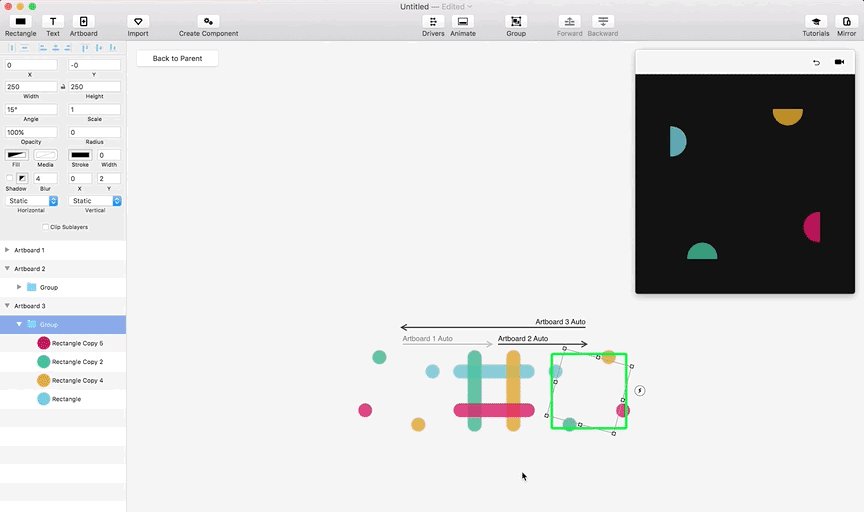
Link the last artboard to the first with an “Auto” trigger. Click the “Back to Parent” button to preview the end result.
Tip: When you go “Back to Parent,” you can rotate the main group by -30 degrees to look more like Slack. Also, you can change the animation pace inside the “Animate” panel and apply an “Ease Both” effect to smooth out the transitions.
Trello Loading Animation


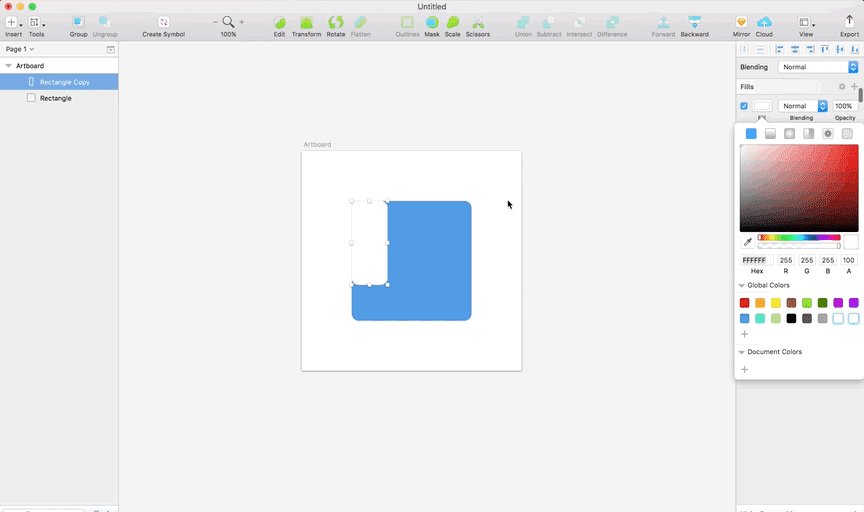
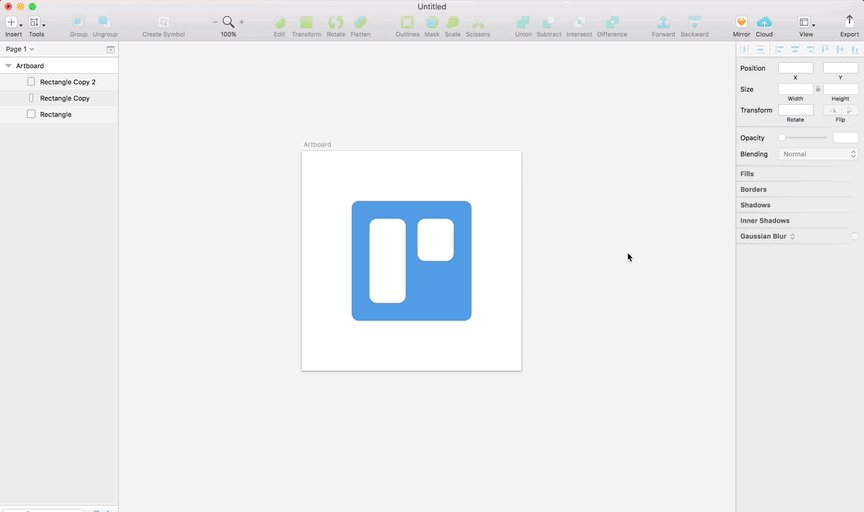
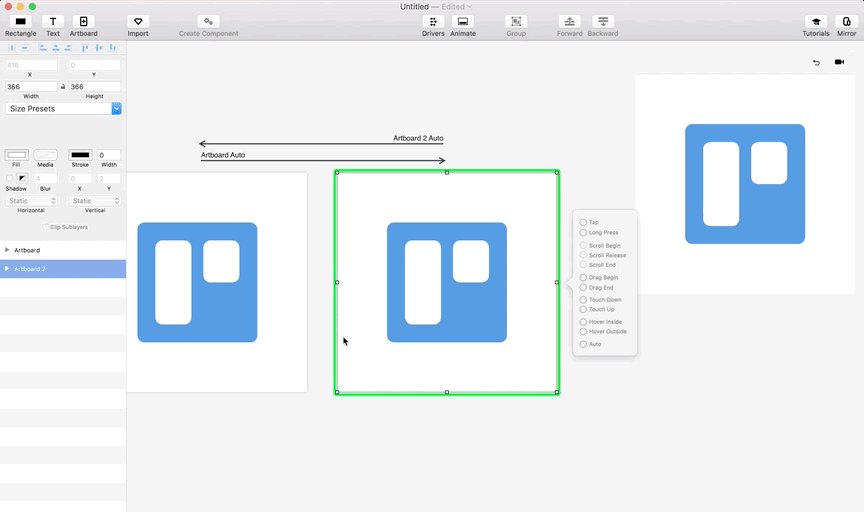
Using Sketch, trace a 100px blue square. Draw a white rectangle 60px wide by 140px high. Align it with the top left of the previous square with a 30px top and left margin. Duplicate that white rectangle, align it to the right of the square with a 30px right margin, and reduce its height to 70px.

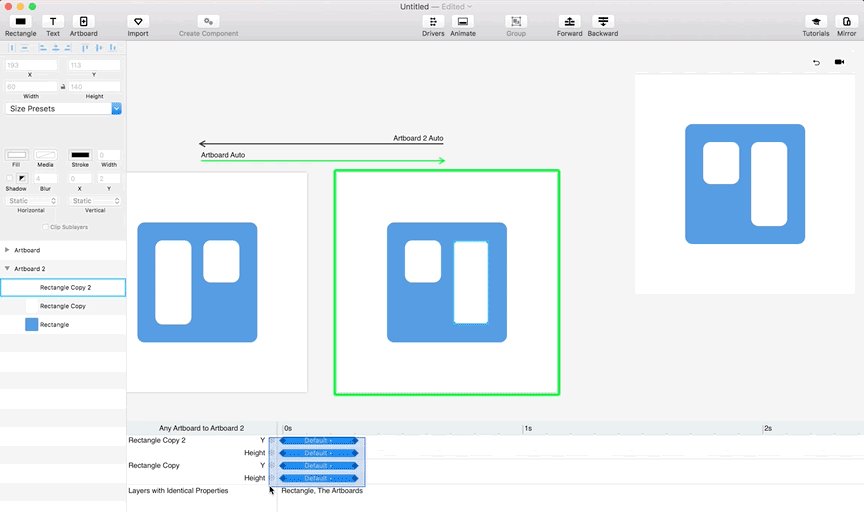
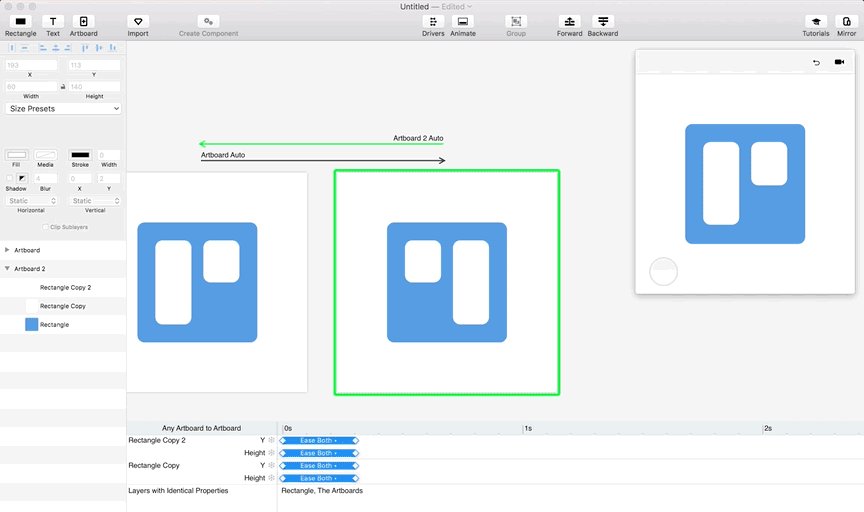
Import the artboard into Principle and apply the “Auto” trigger to create a new keyframe. On the new art-board, reverse the white rectangles’ heights (make the left rectangle 70px high and the right rectangle 140px). Apply an “Ease-Both” effect in the “Animate” panel to smooth out the transition.
Rolling Circle


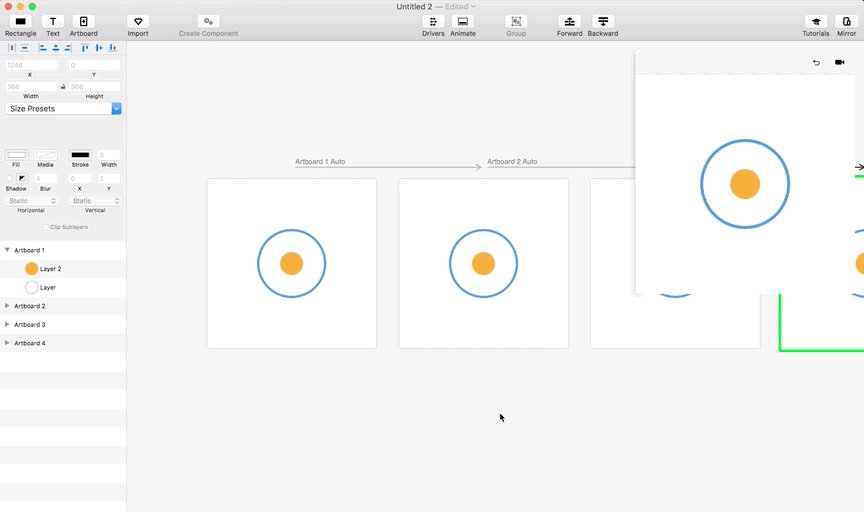
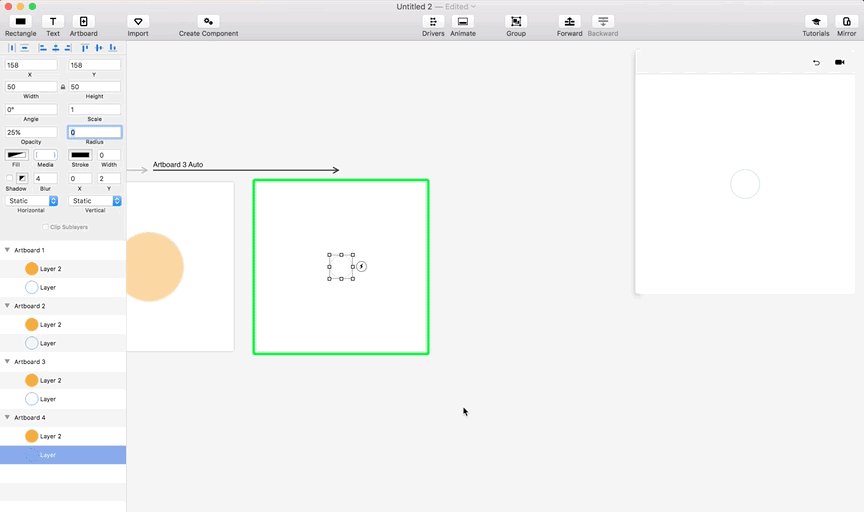
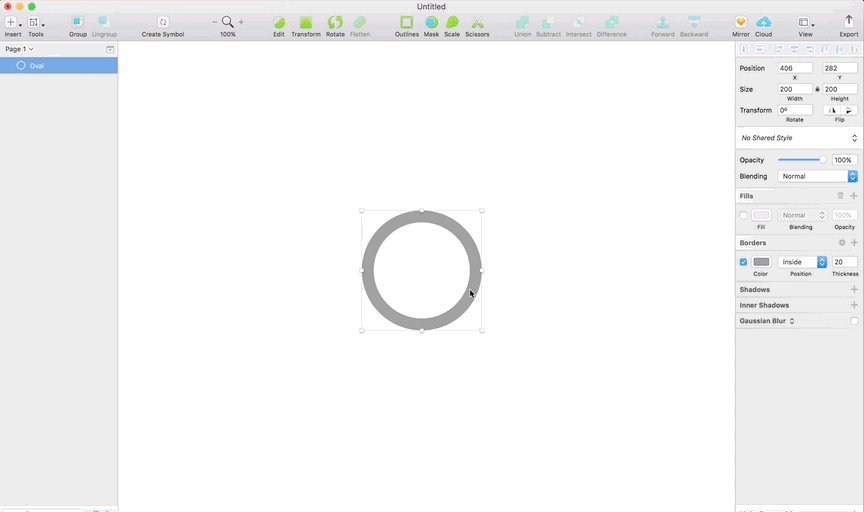
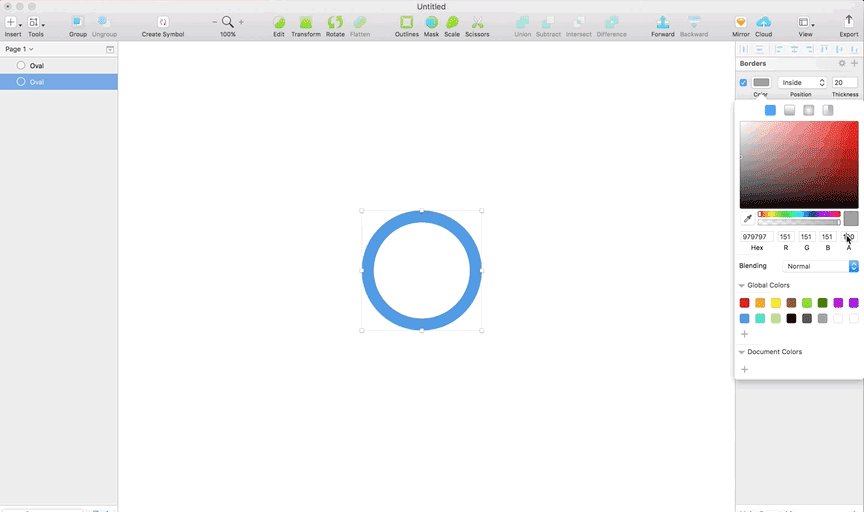
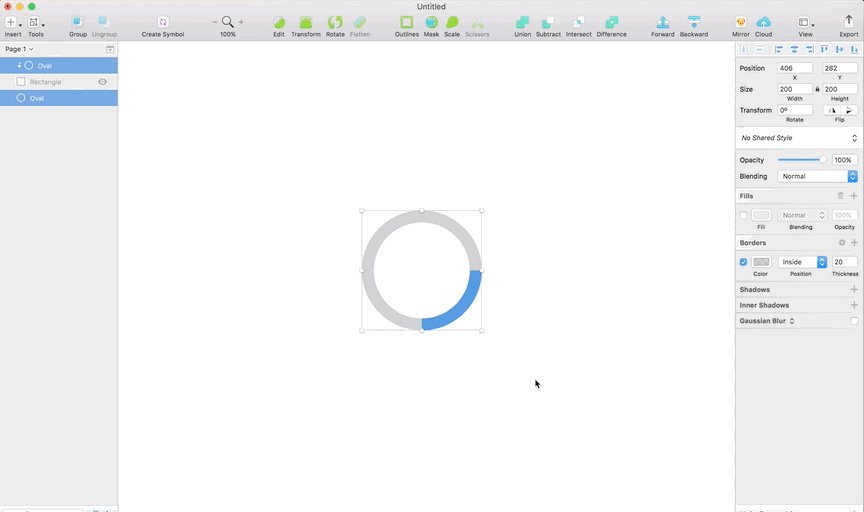
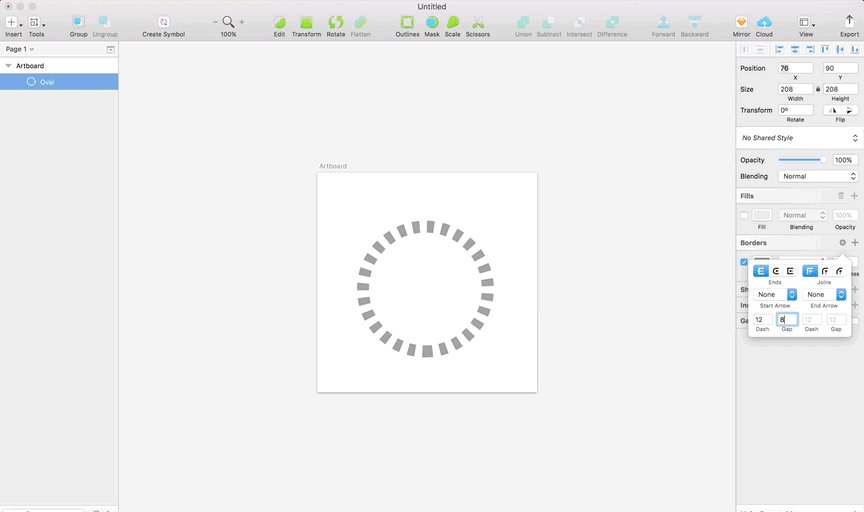
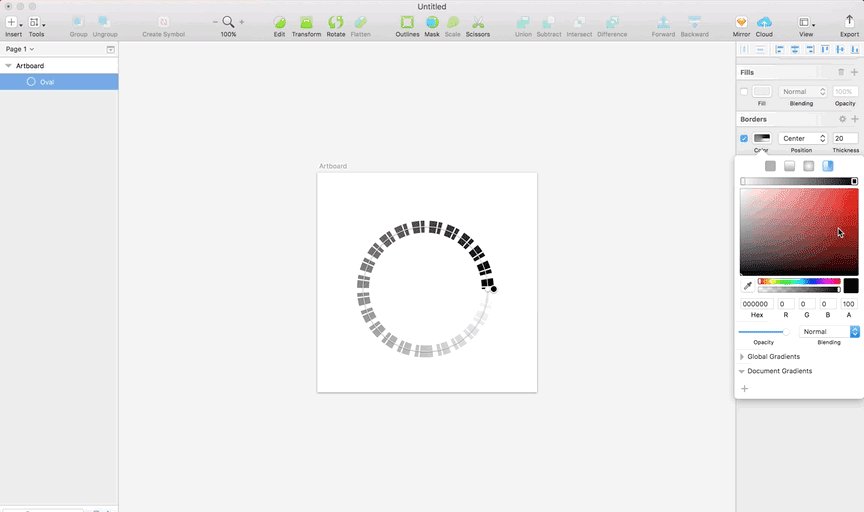
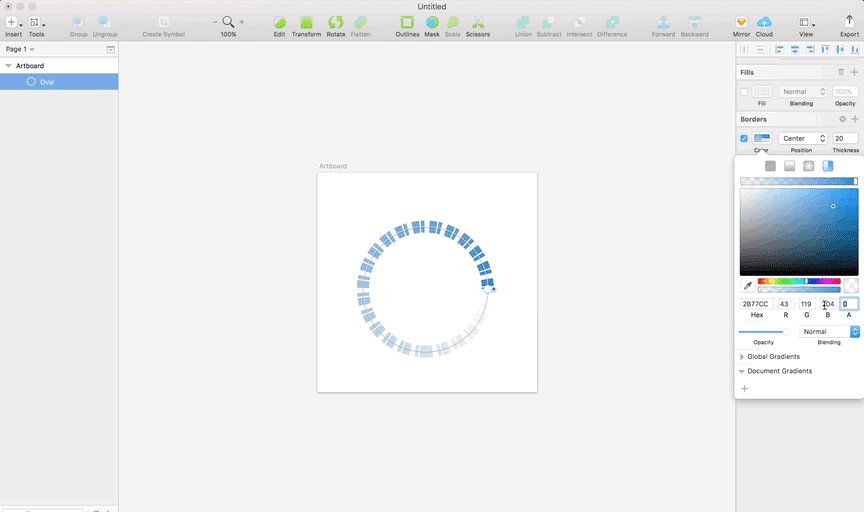
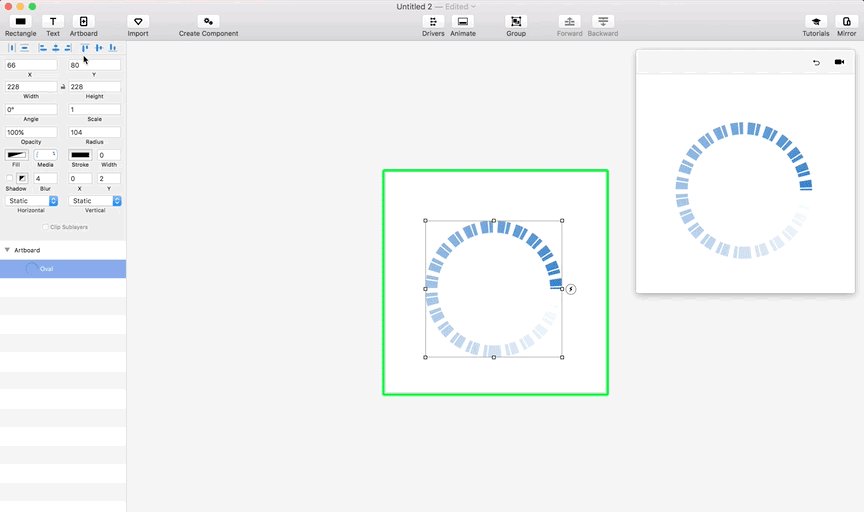
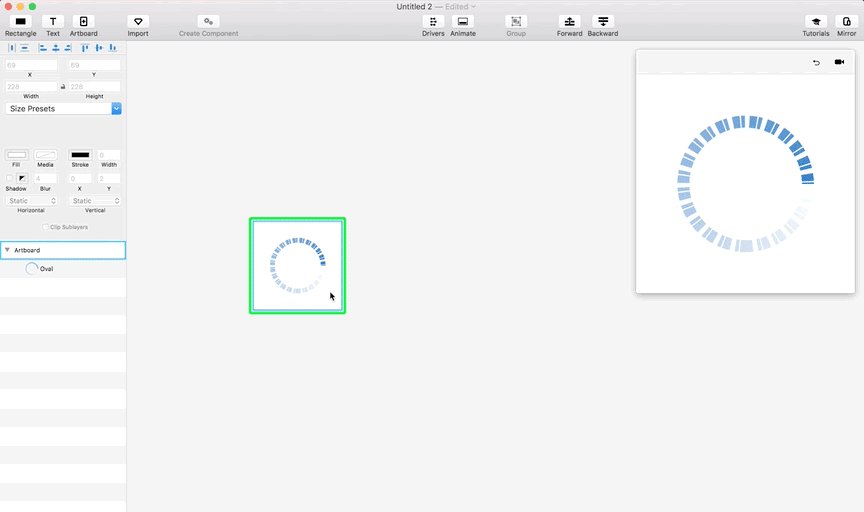
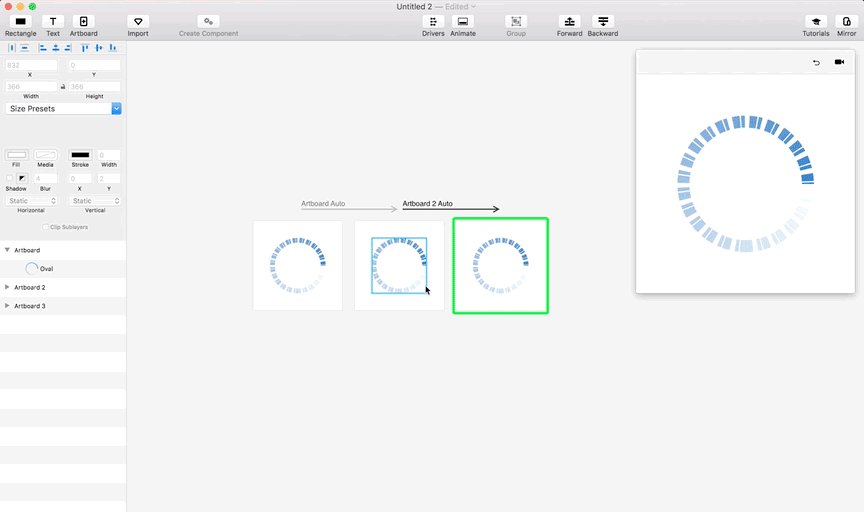
Trace a circle on Sketch. Apply a 10px border with “Dash” and “Gap” values and no fill. Use an “Angular Gradient” color for the border that will accentuate the rotation effect that you’ll create later.

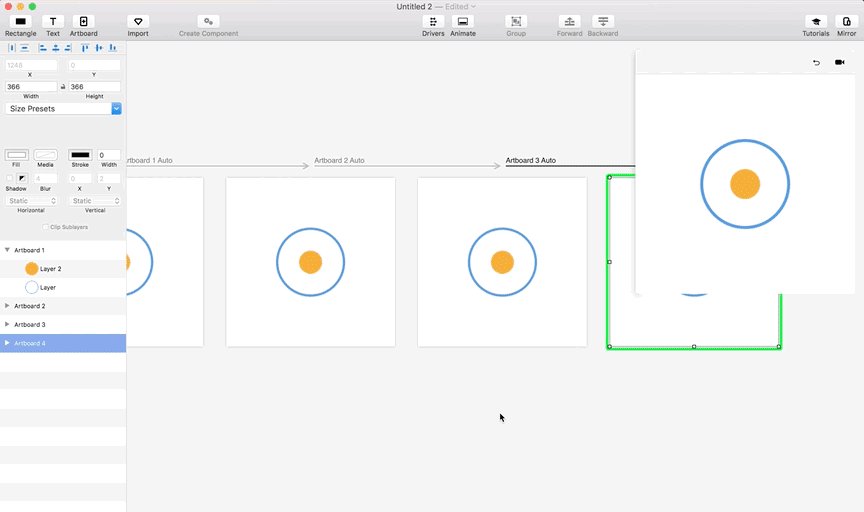
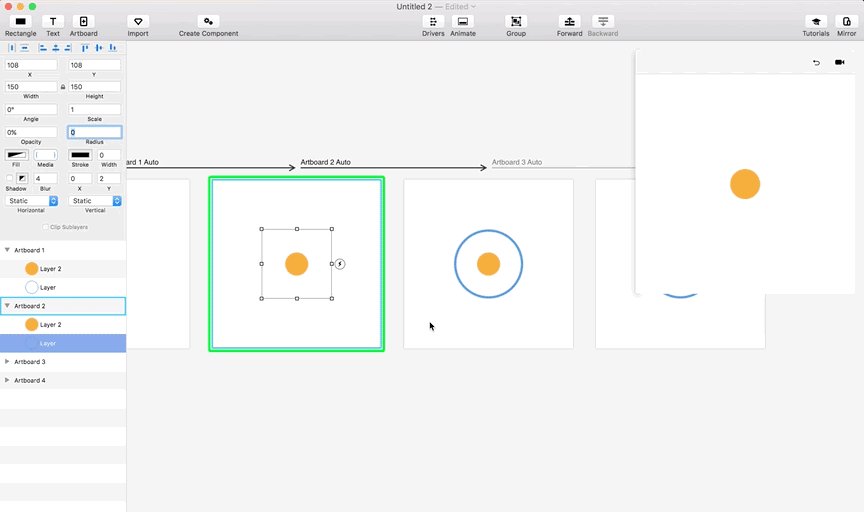
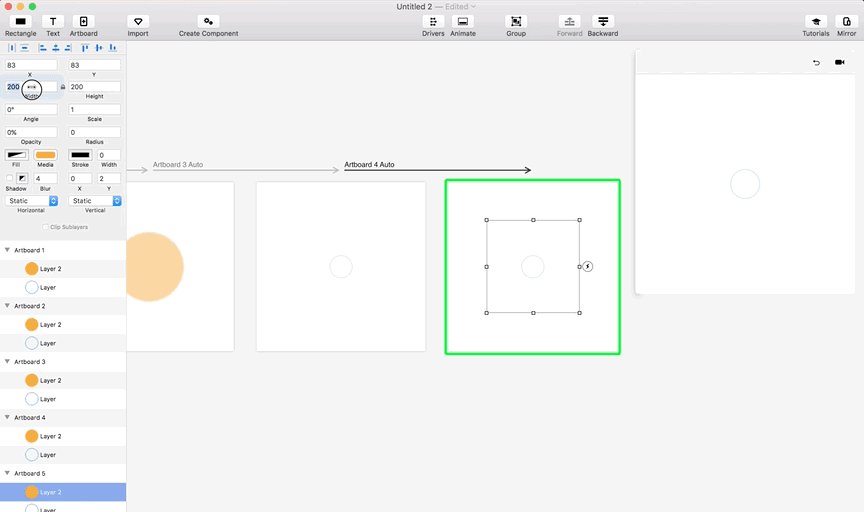
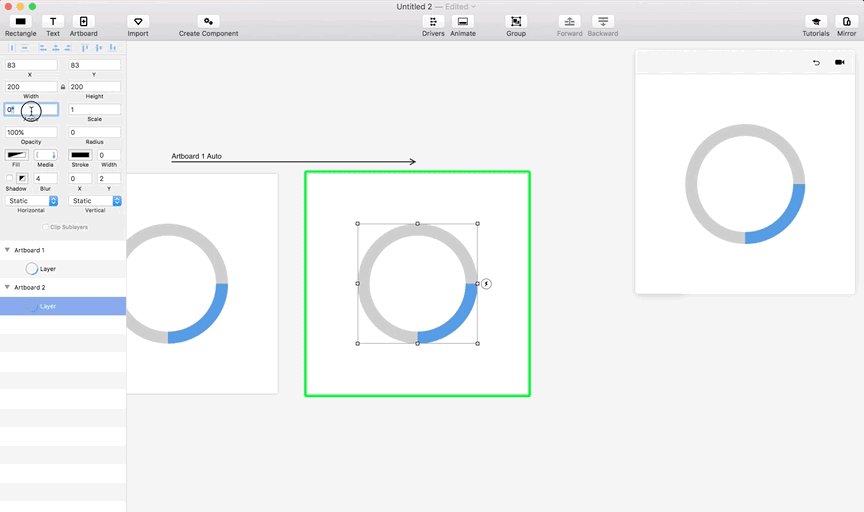
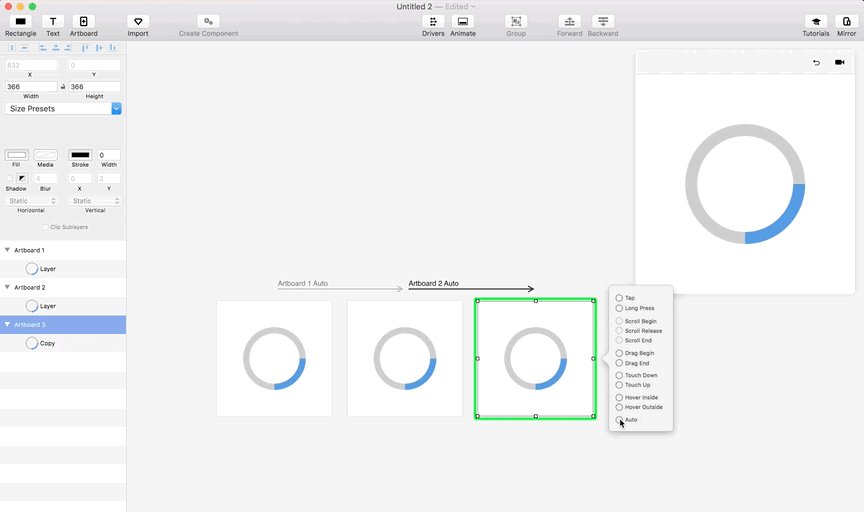
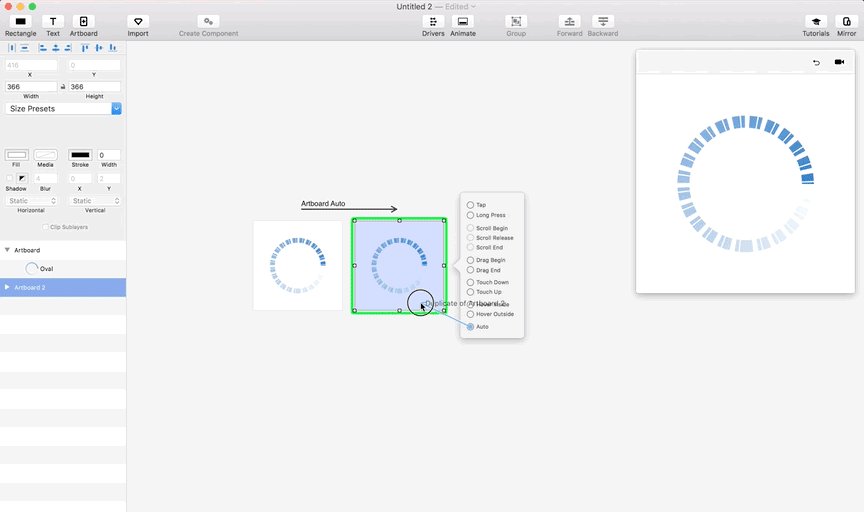
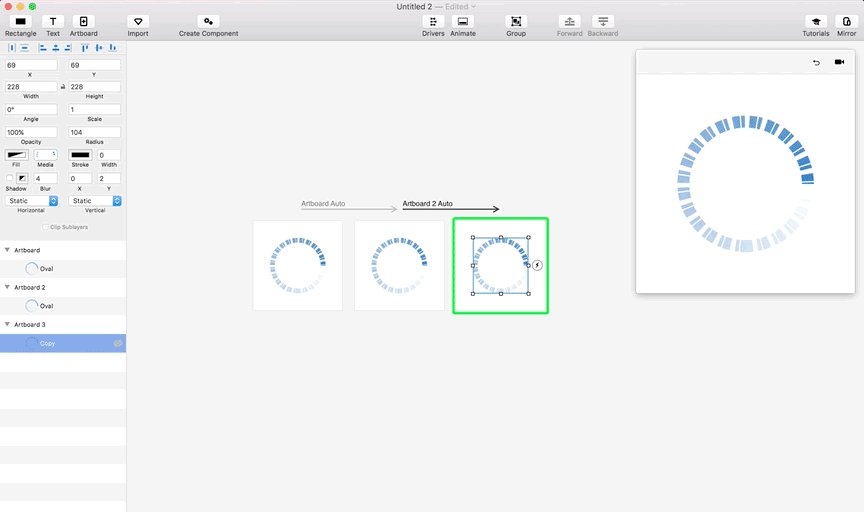
Open a new Principle file and use the “Import” button to transfer the circle from Sketch. Apply two “Auto” triggers in a row.

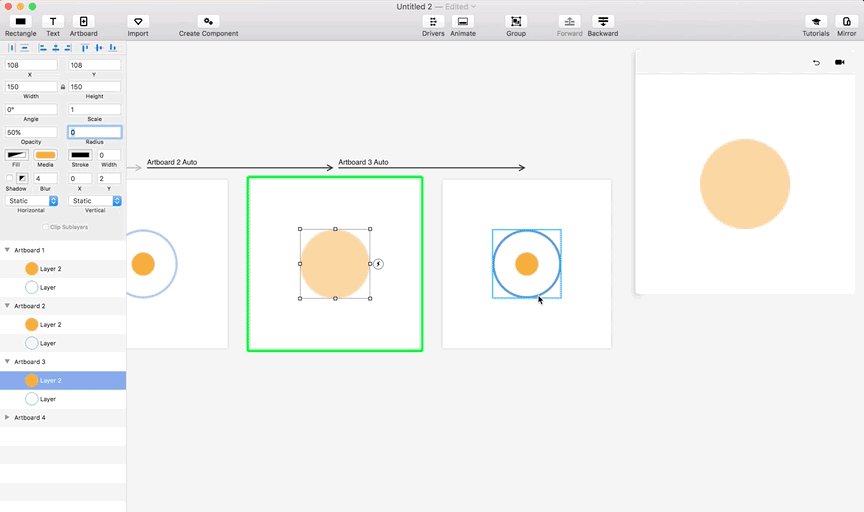
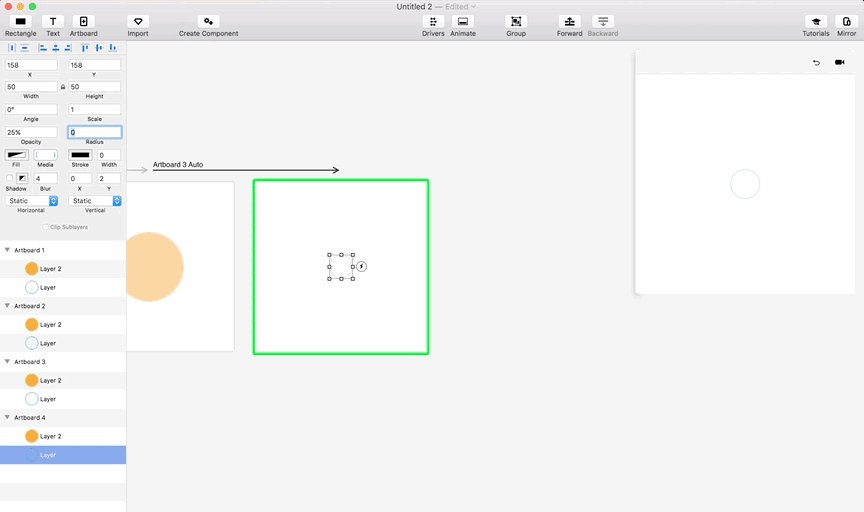
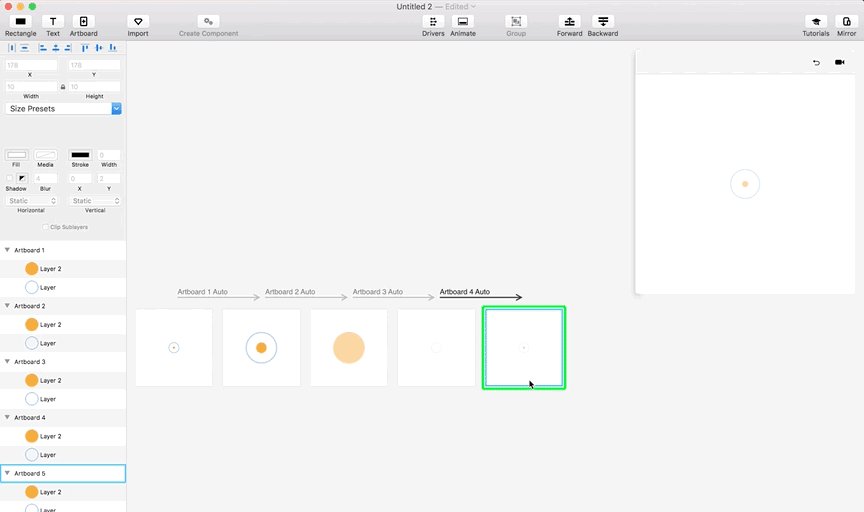
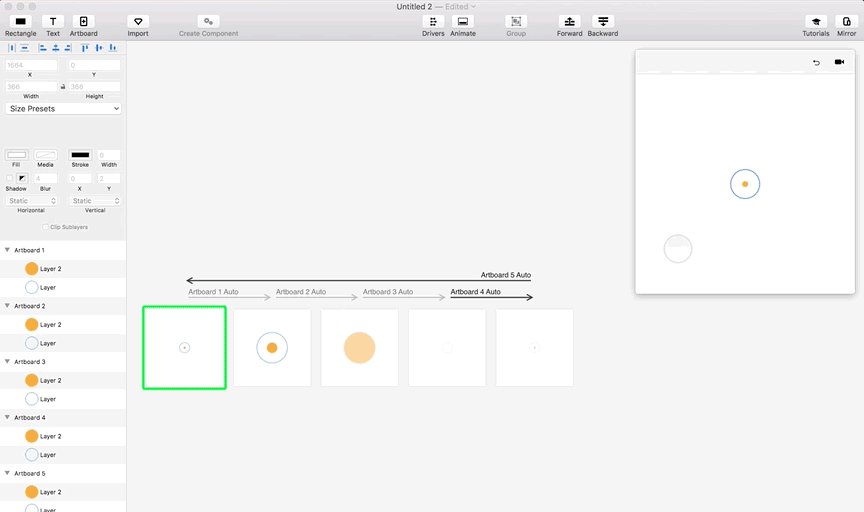
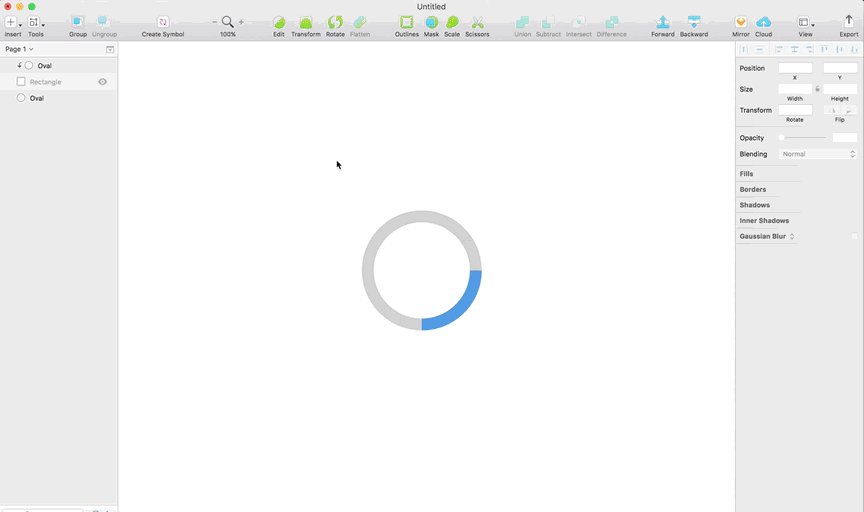
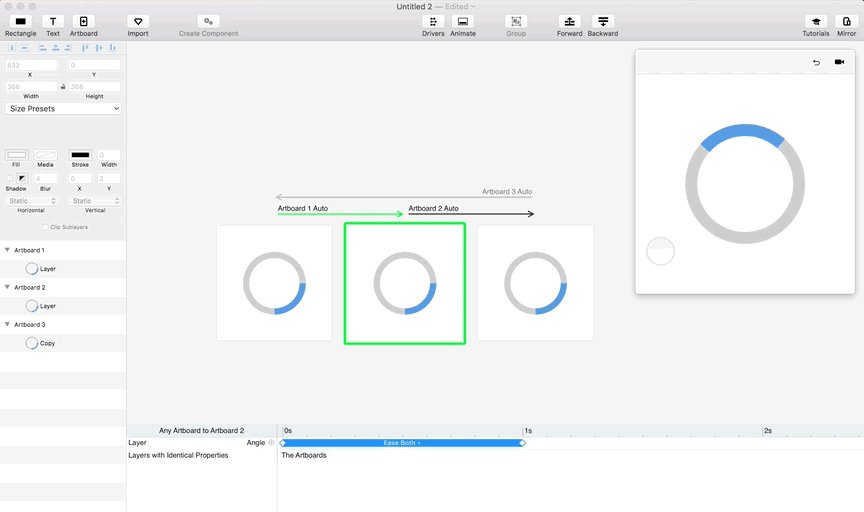
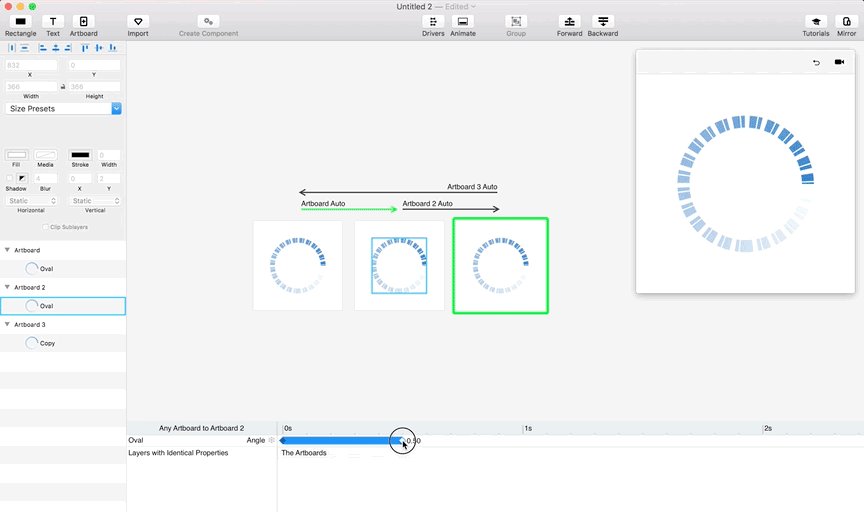
To create the rotation effect, select the circle in the middle artboard and change its “Angle” value to 360 degrees. Then select the third circle and give it a different name (i.e., “copy”) inside the left panel. This will fake the infinite rotation.
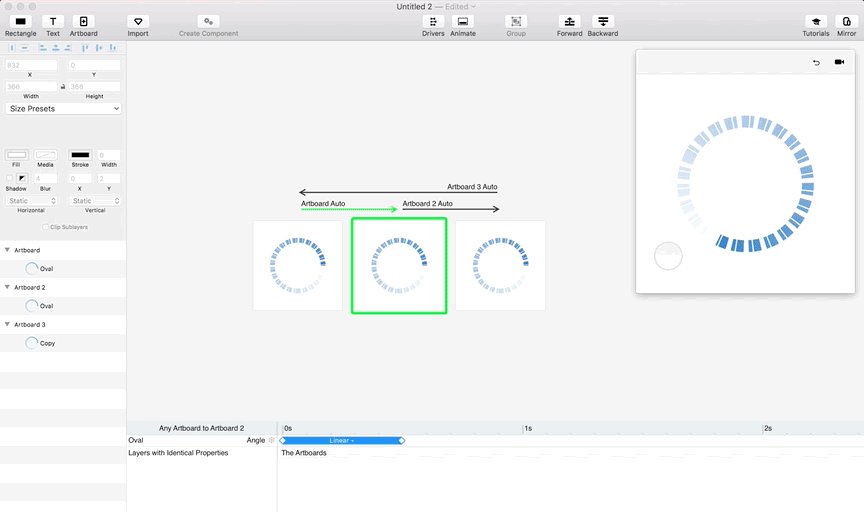
Finally, link back the third artboard to the initial one with another “Auto” trigger. Apply a “Linear” transition to the timeline between artboards 1 and 2. Check the animation you just created in the preview window.
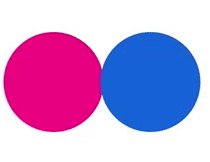
Flickr Loading Animation


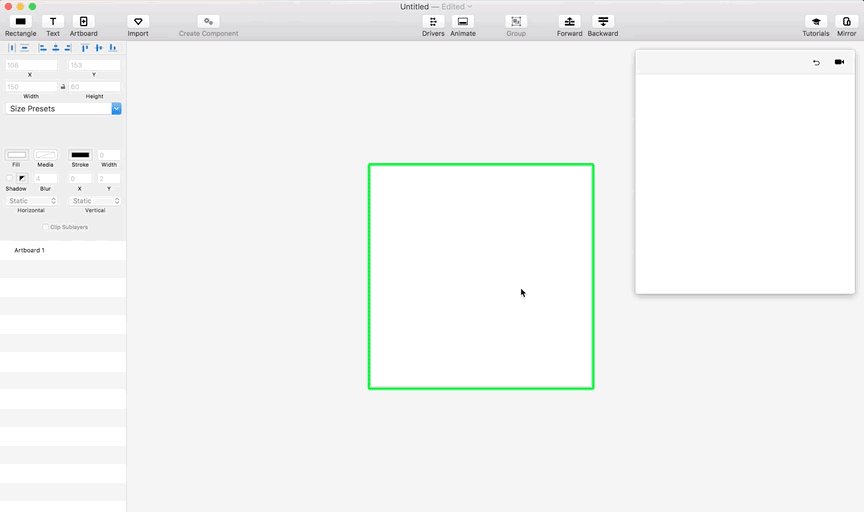
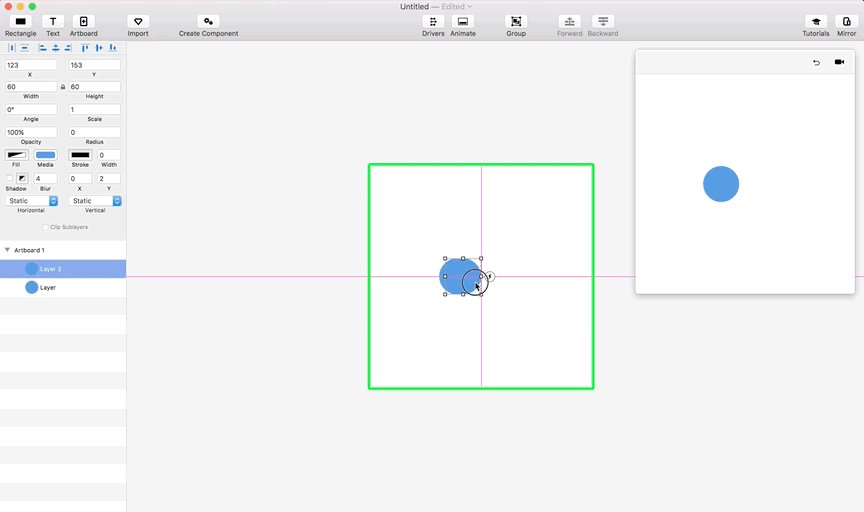
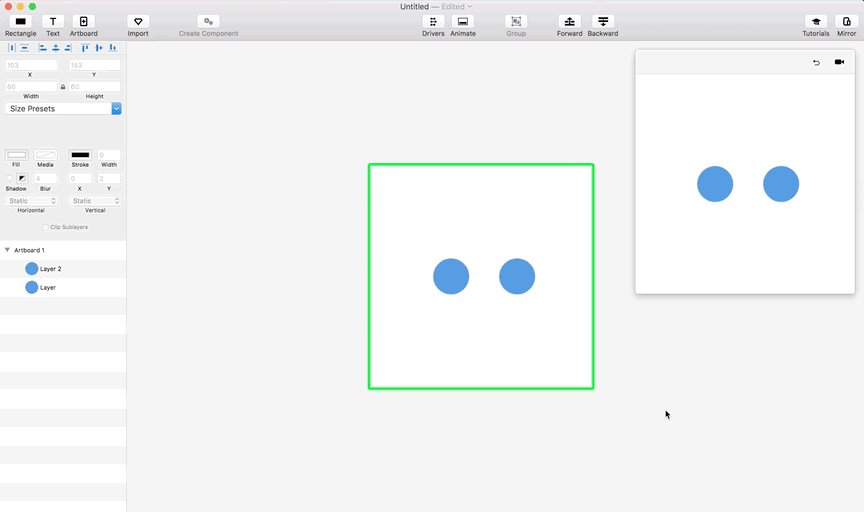
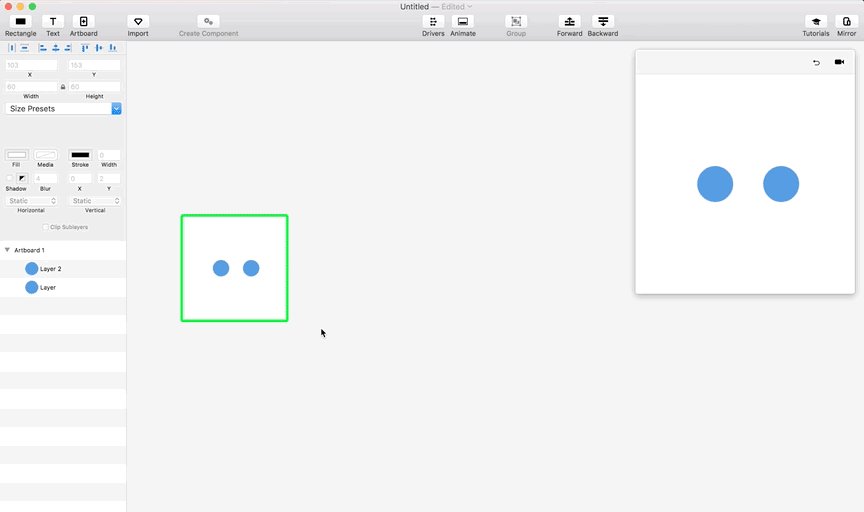
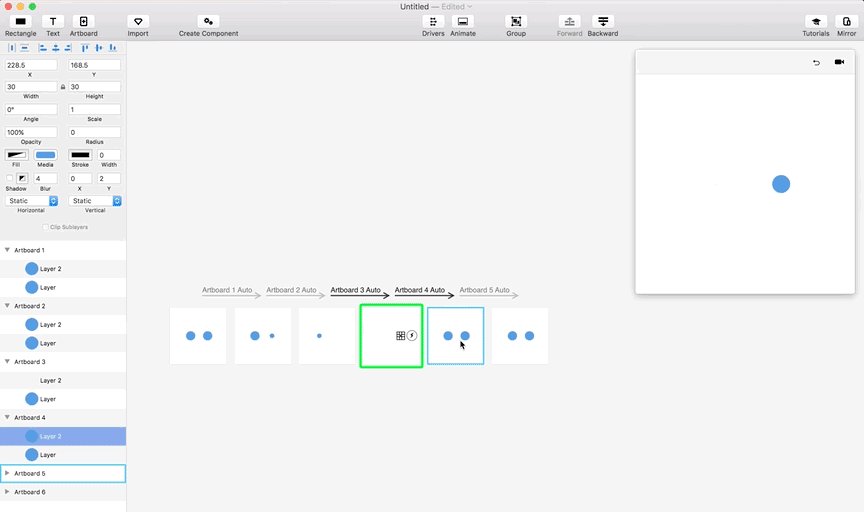
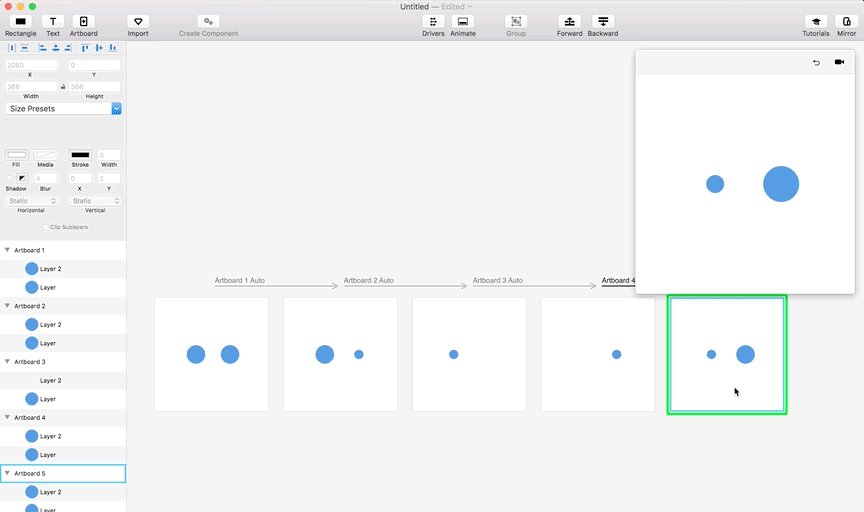
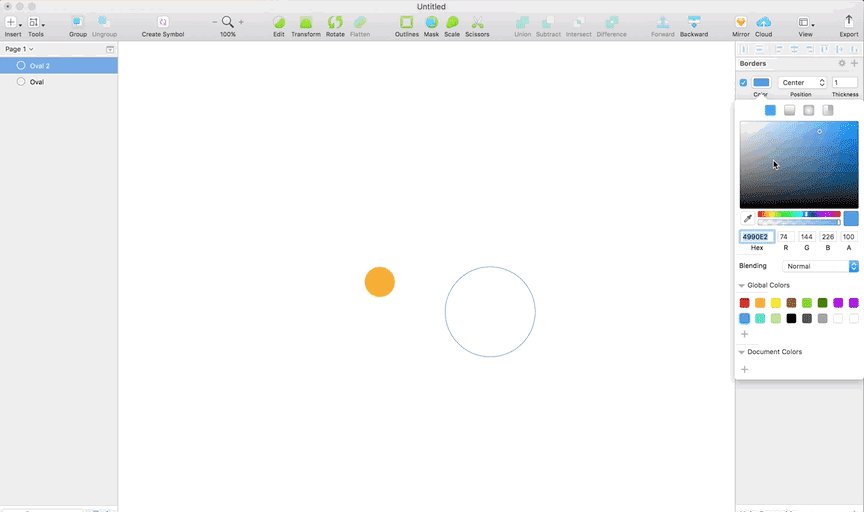
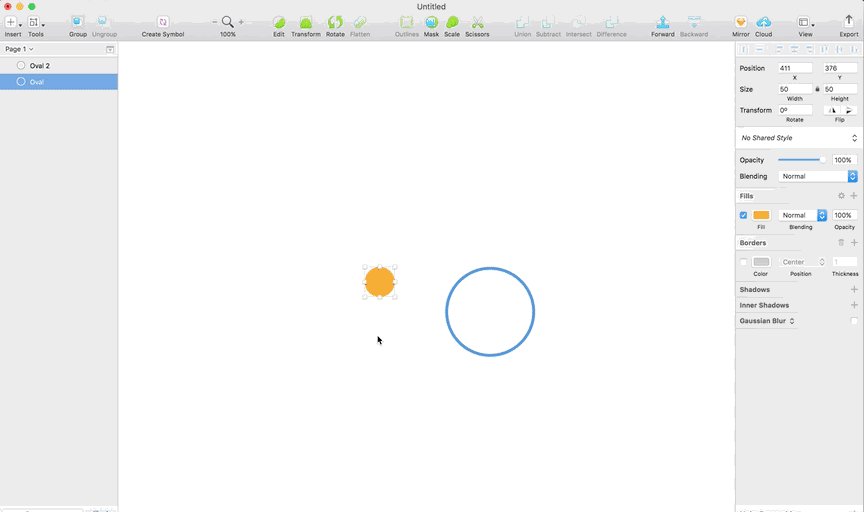
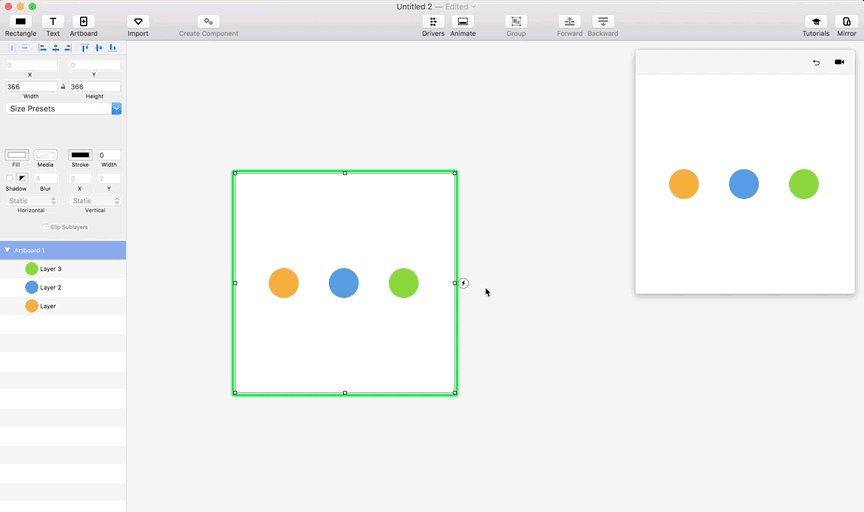
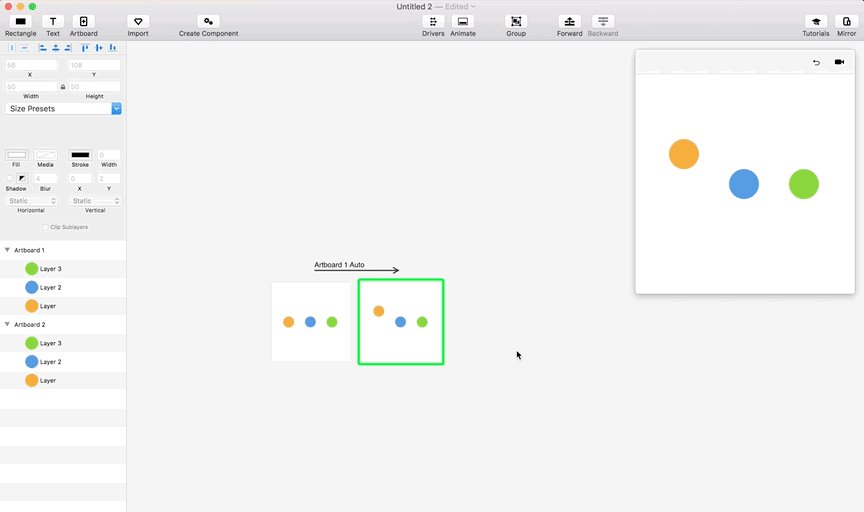
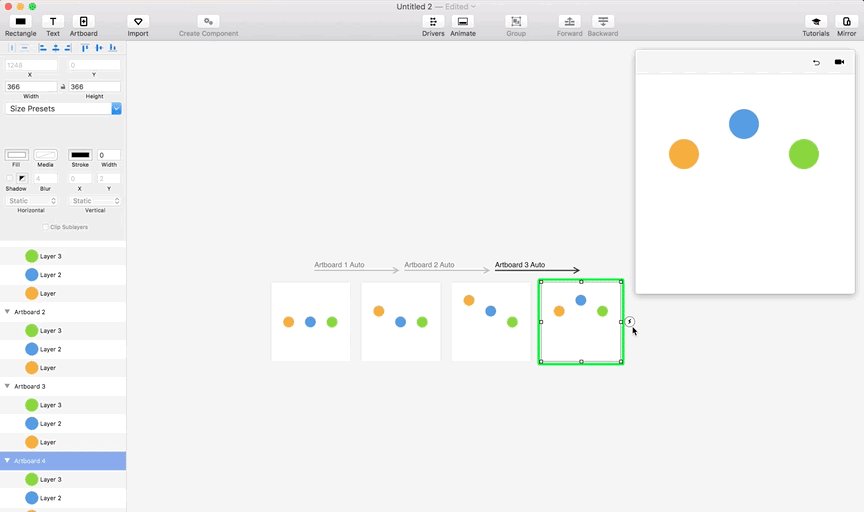
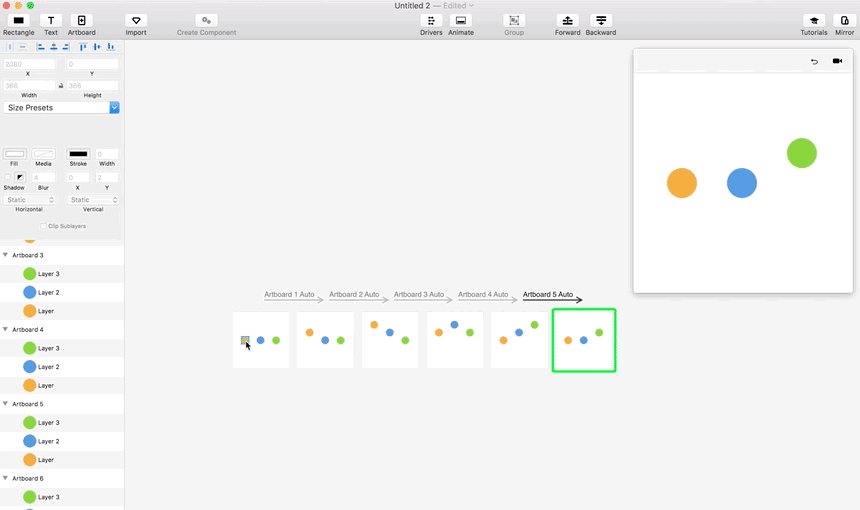
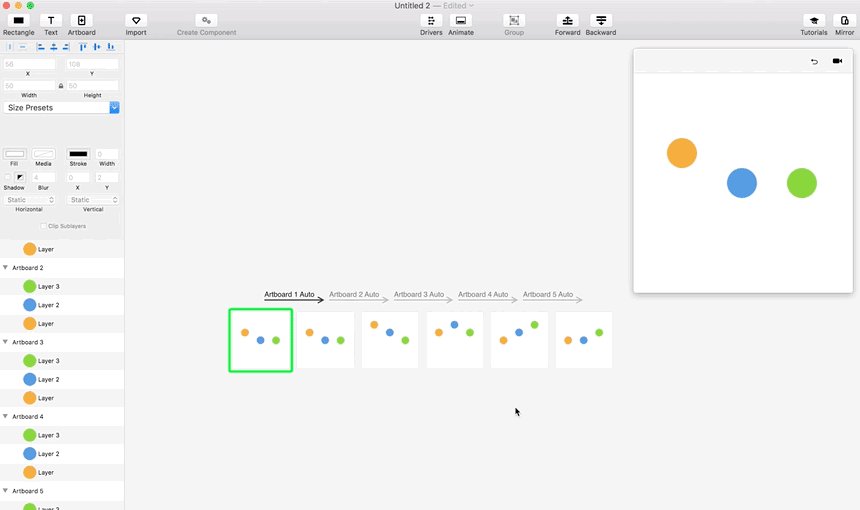
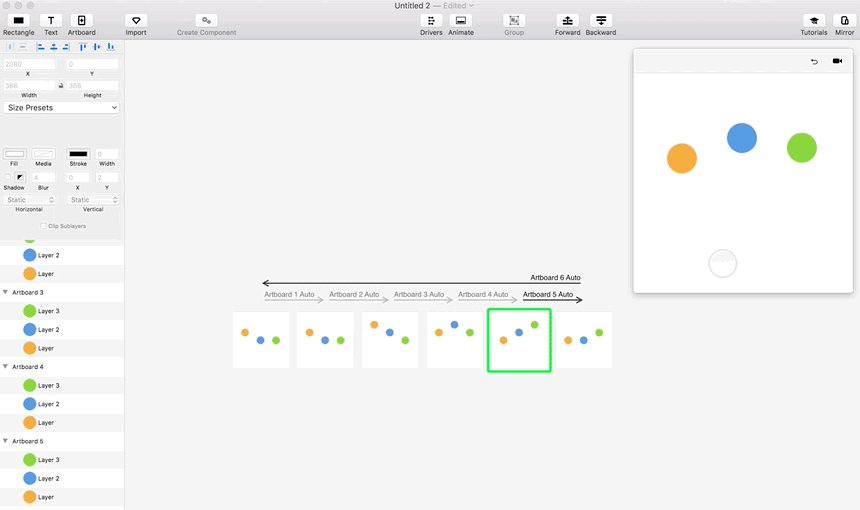
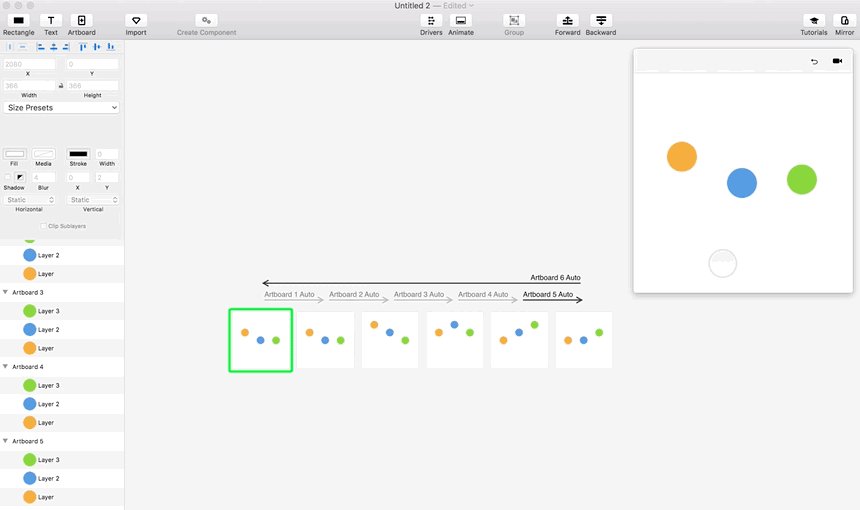
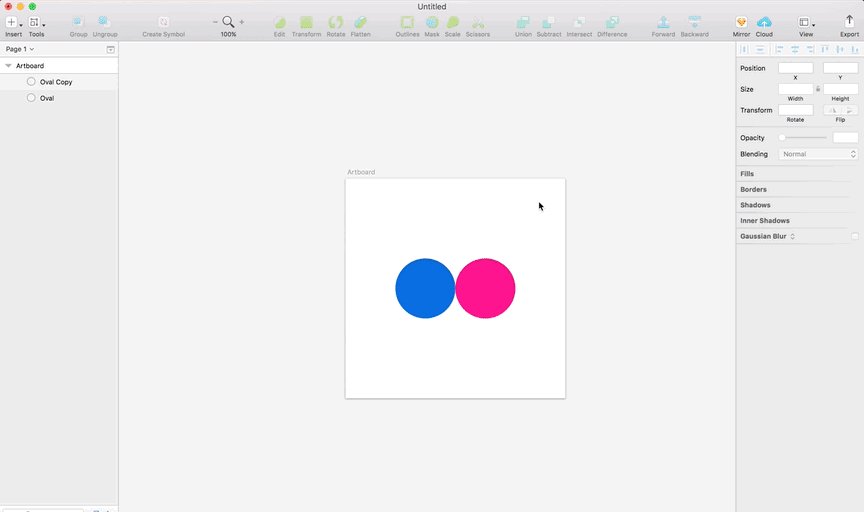
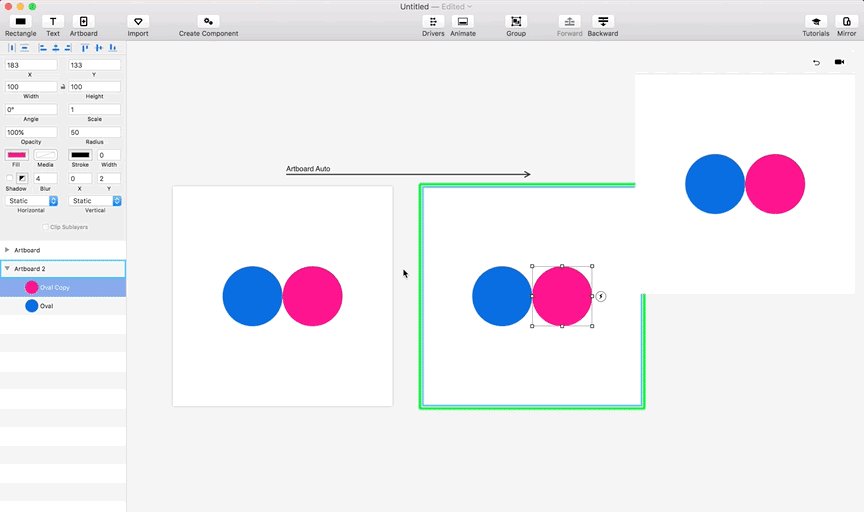
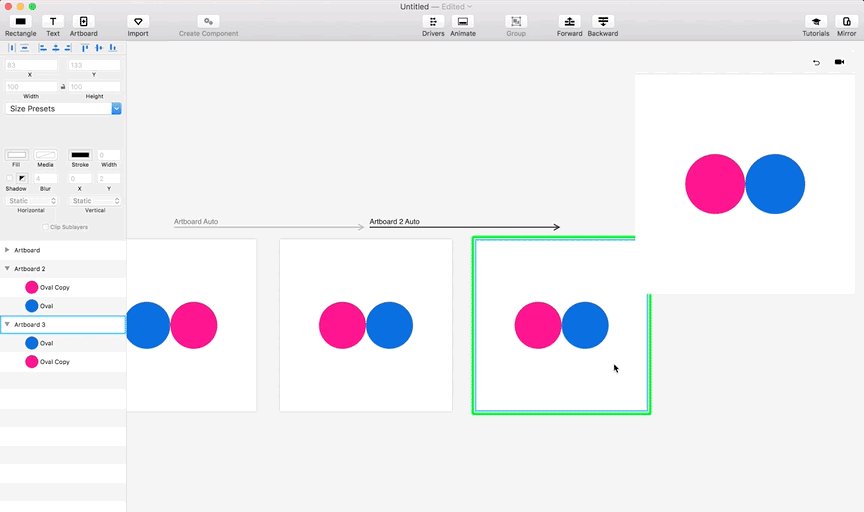
Trace a blue circle and a pink circle side-by-side. Import them into Principle and apply an “Auto” trigger to create a new artboard.
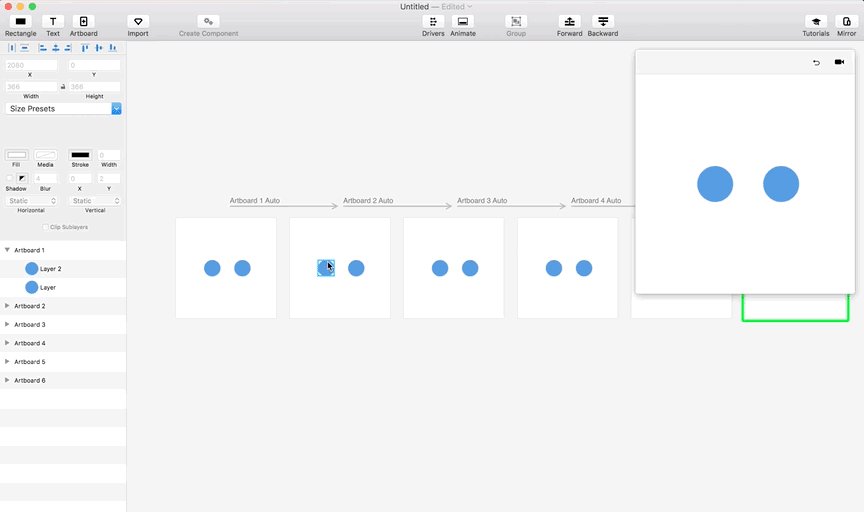
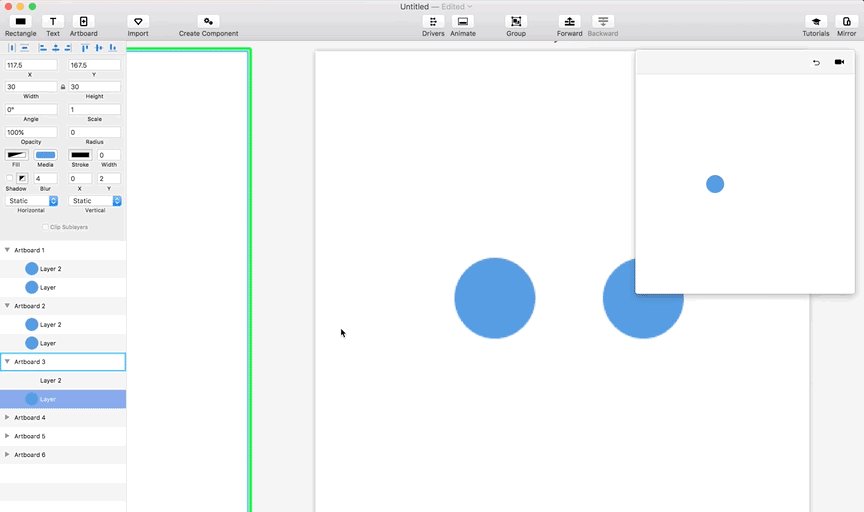
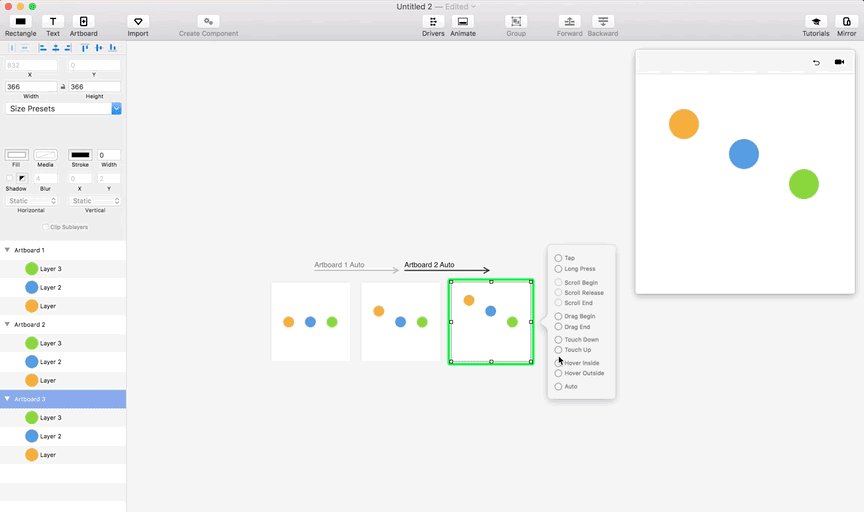
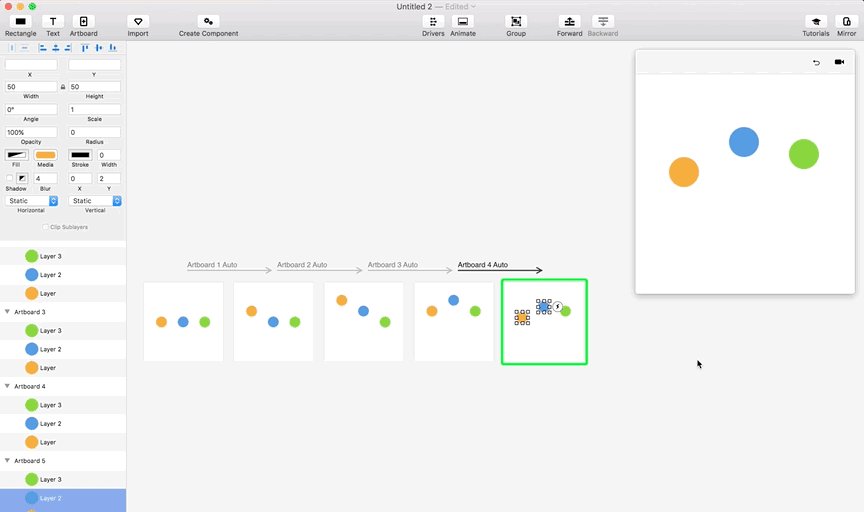
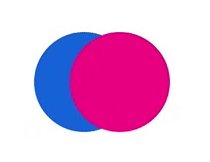
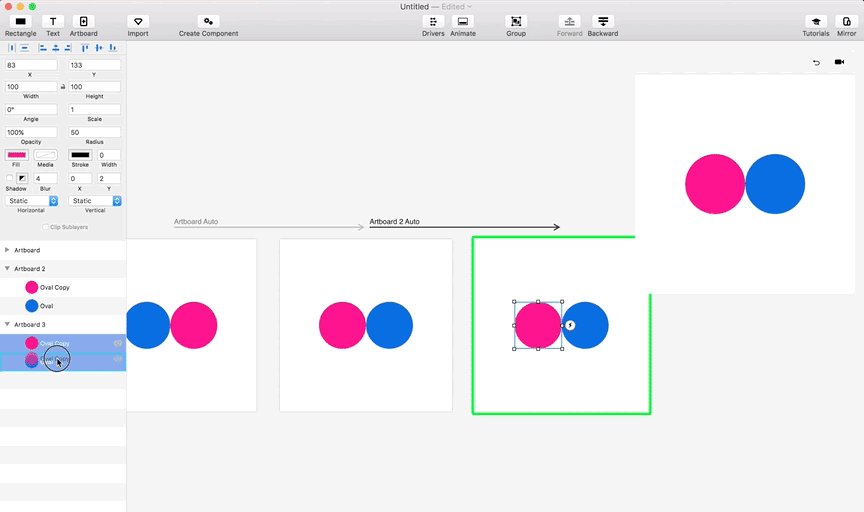
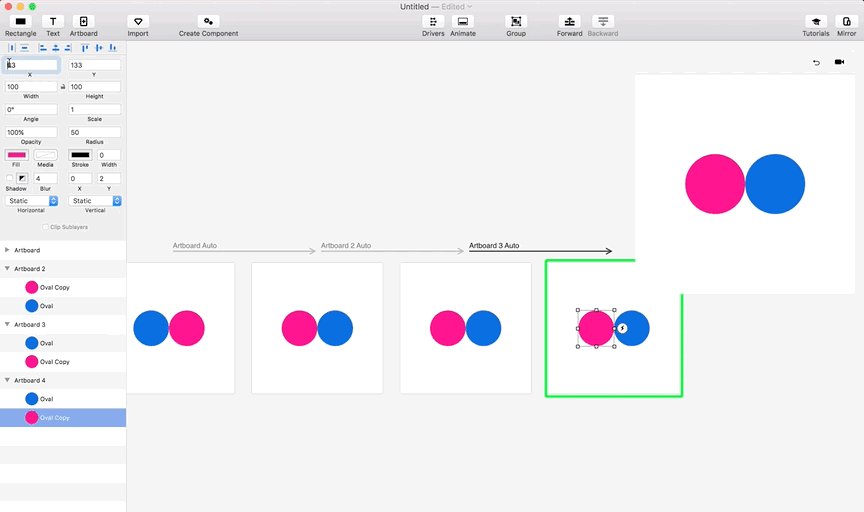
Invert the circles’ positions and apply a new “Auto” trigger to create a third artboard. On that new artboard, invert the order of the circles’ layer on the left panel.

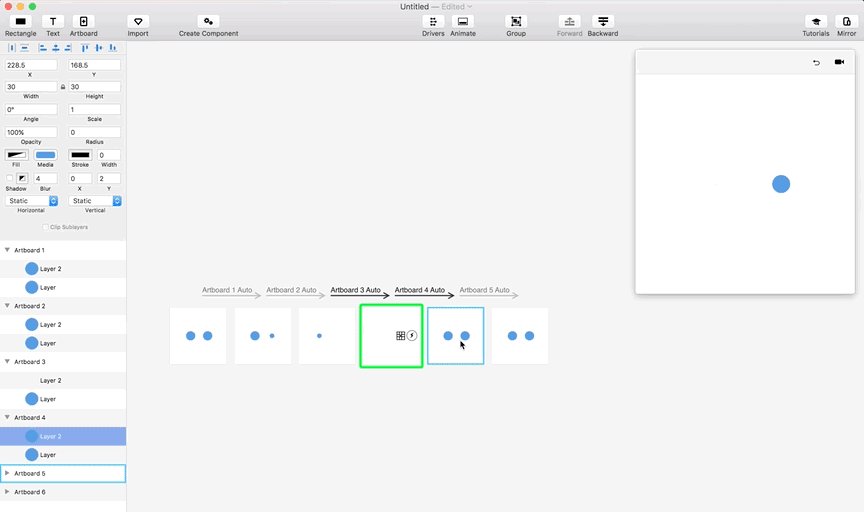
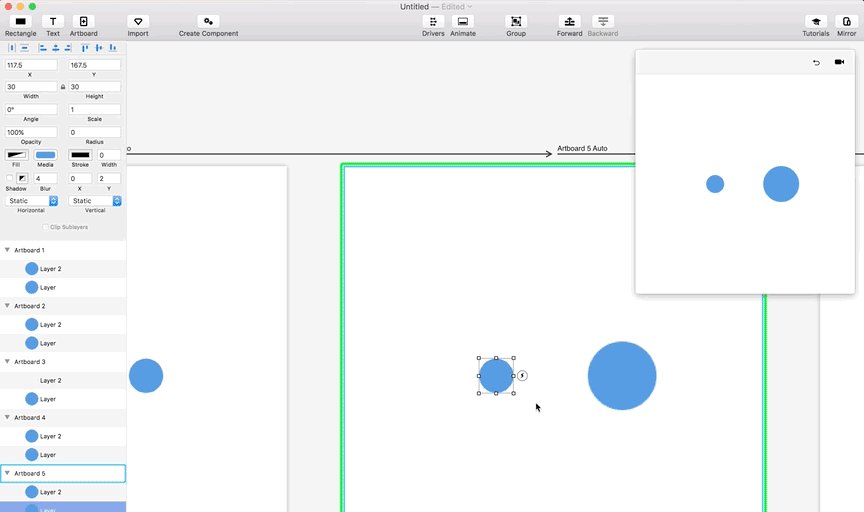
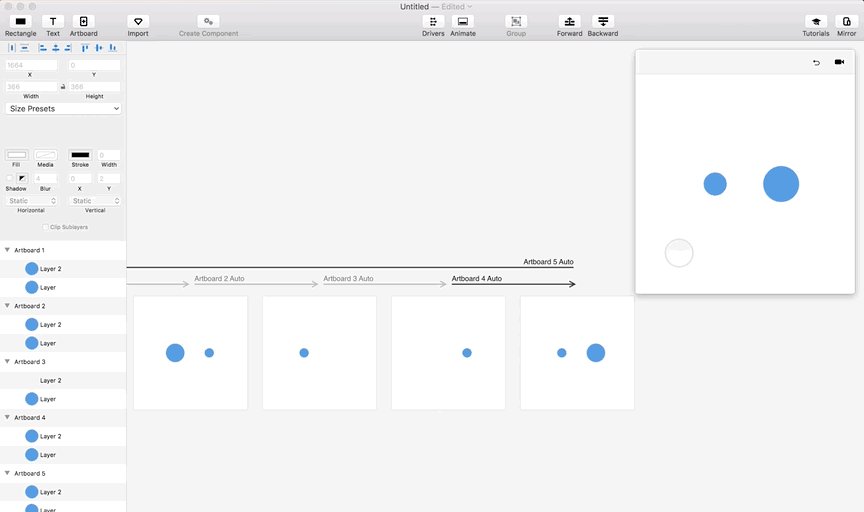
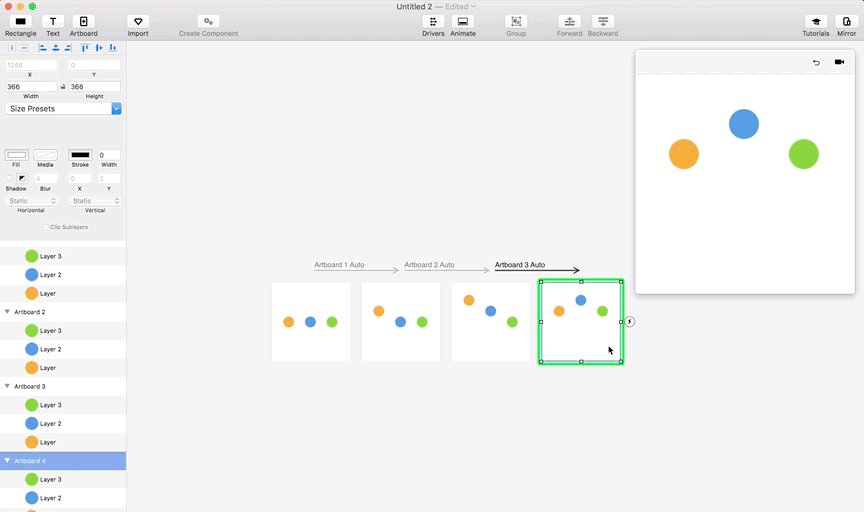
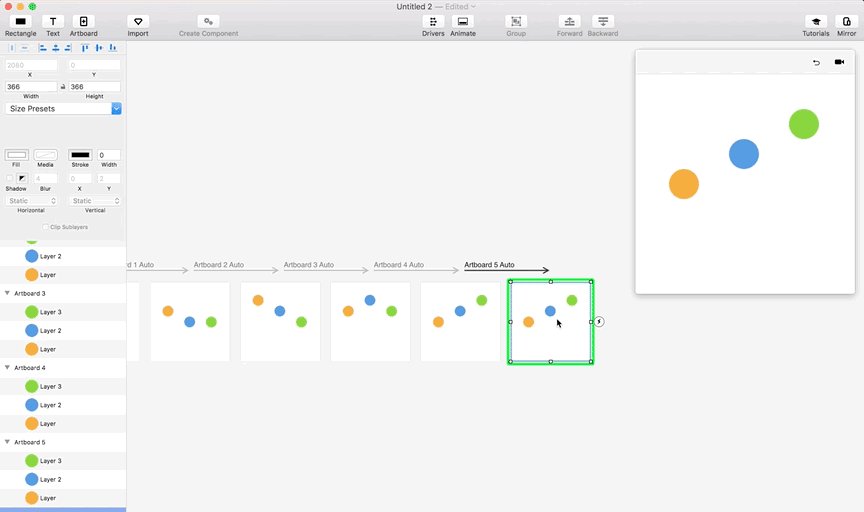
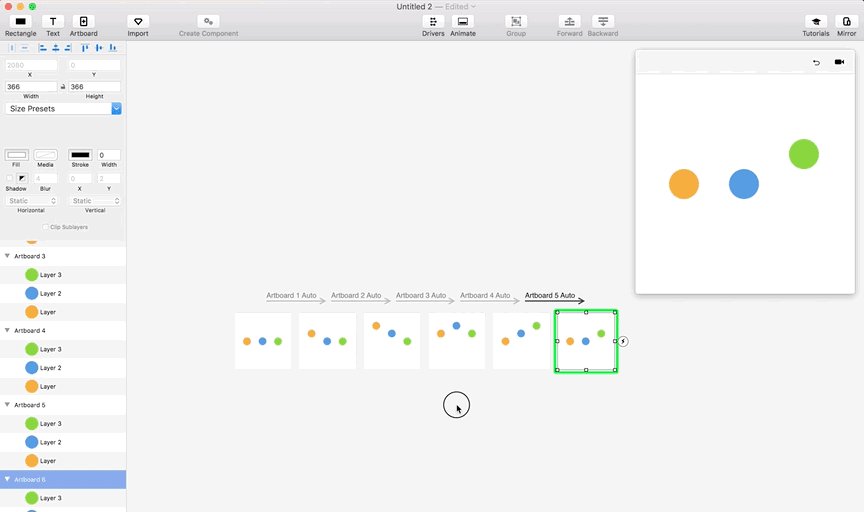
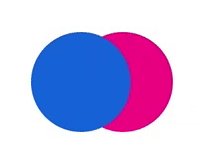
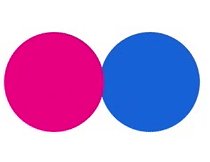
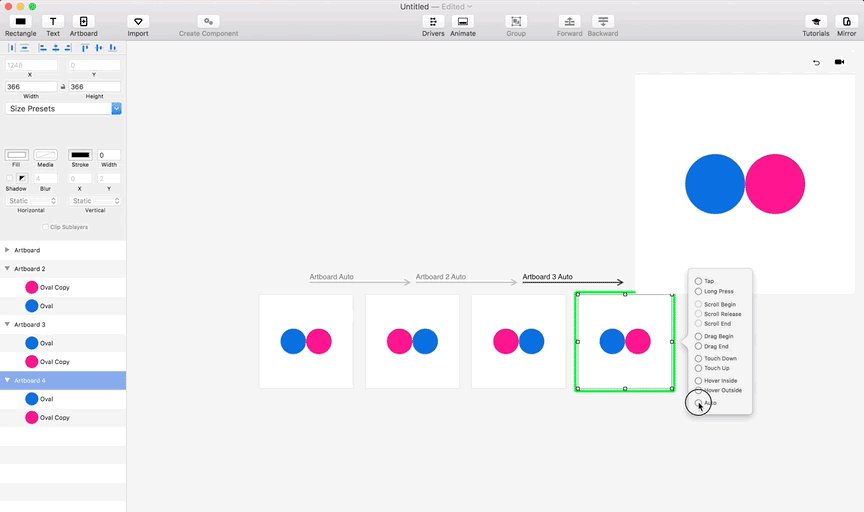
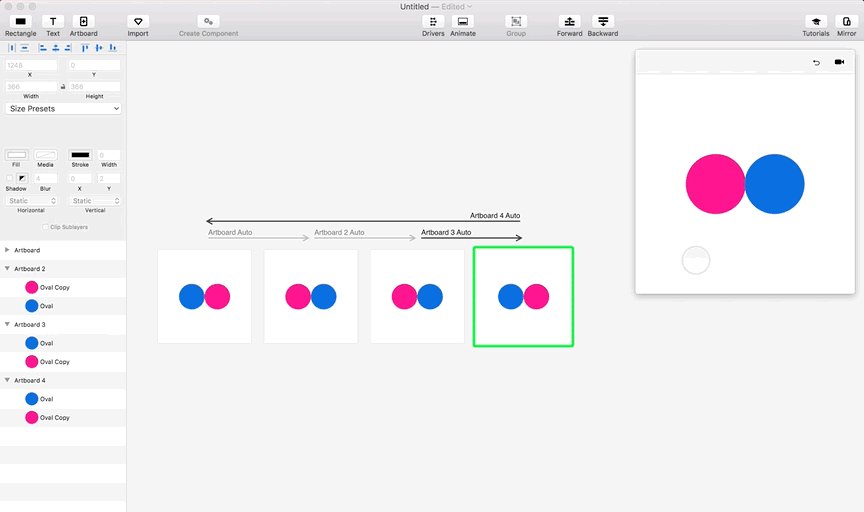
Apply a third “Auto” trigger to create a fourth artboard. On that last artboard, invert the position of the circles once more, and apply a final “Auto” trigger from the last artboard back to the initial one.
Loading Type


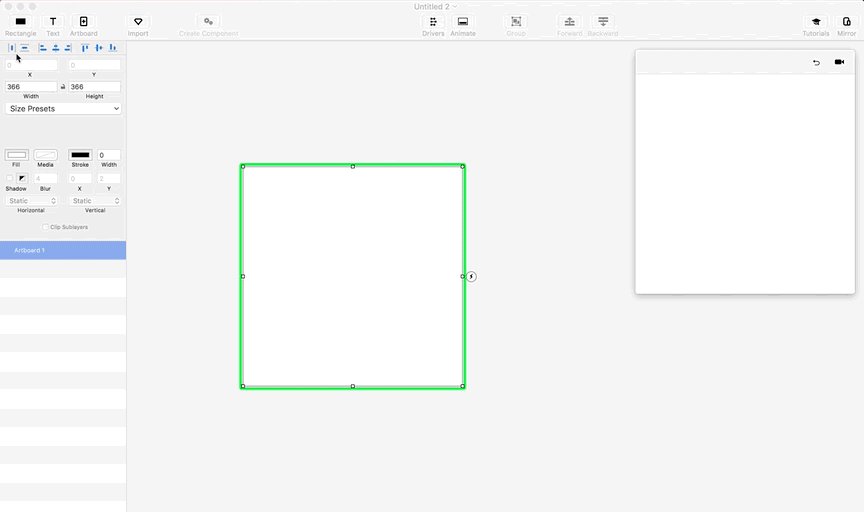
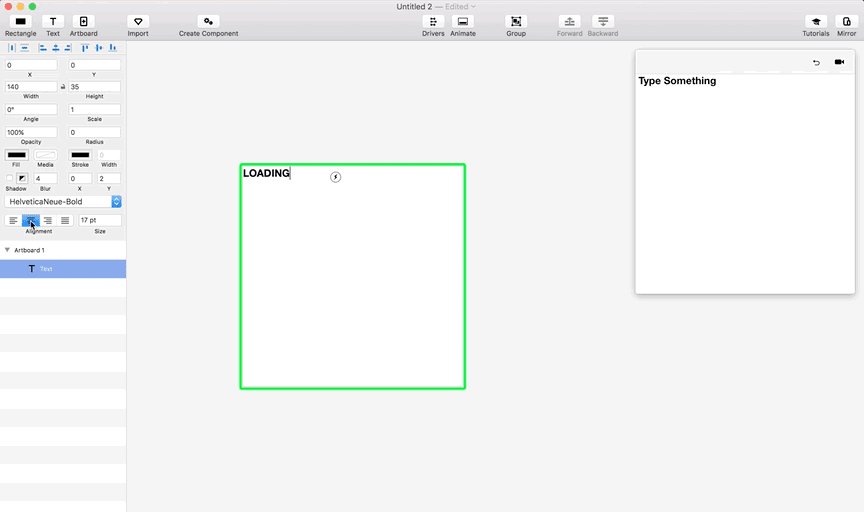
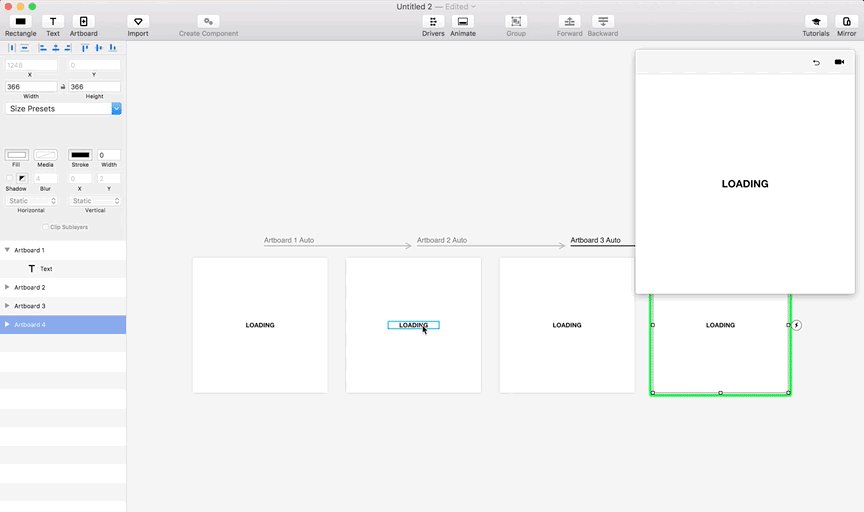
Create a new project on Principle, and using the Text tool, write “LOADING.” Align the text to the left and center it vertically in the artboard.
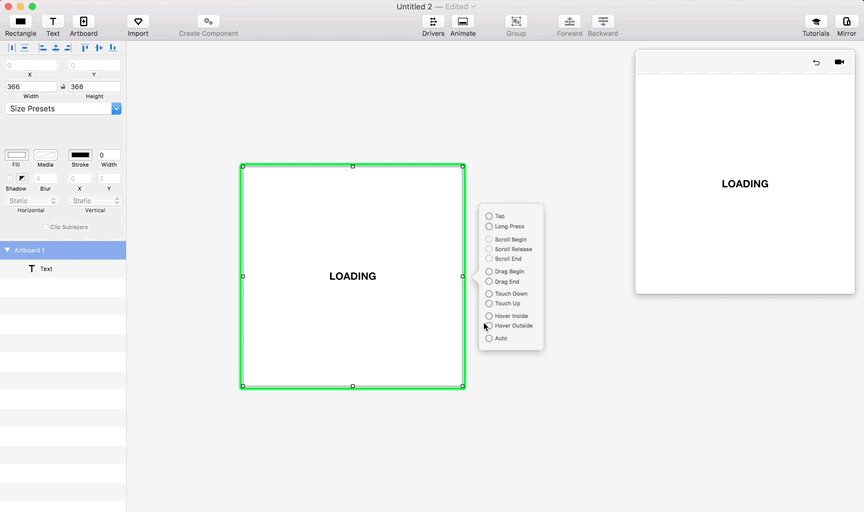
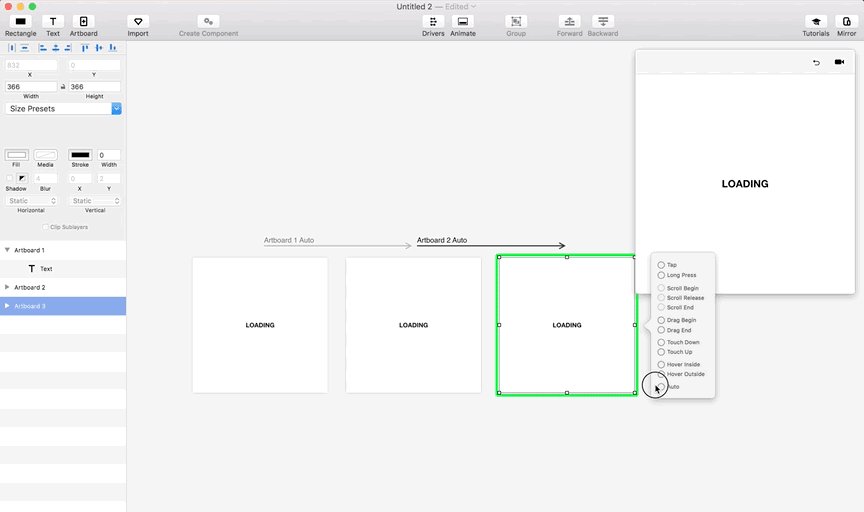
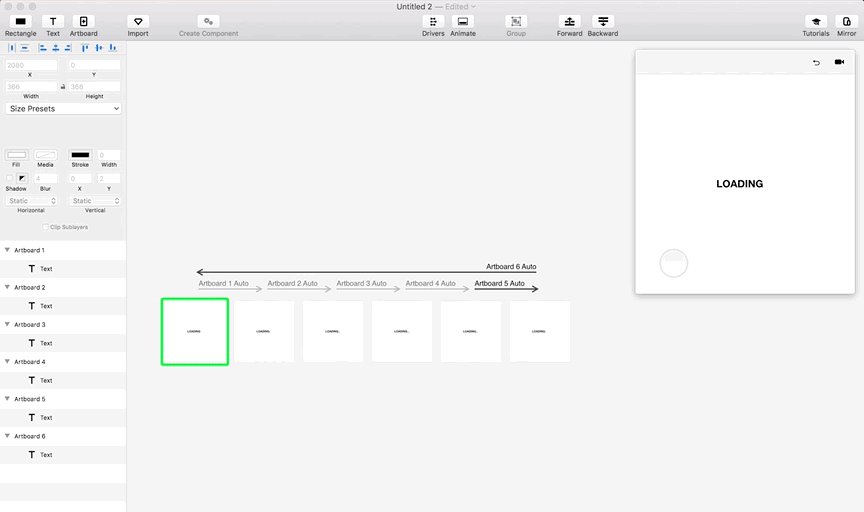
Apply an “Auto” trigger five times in a row. Have the fifth trigger from the last artboard loop back to the initial artboard.

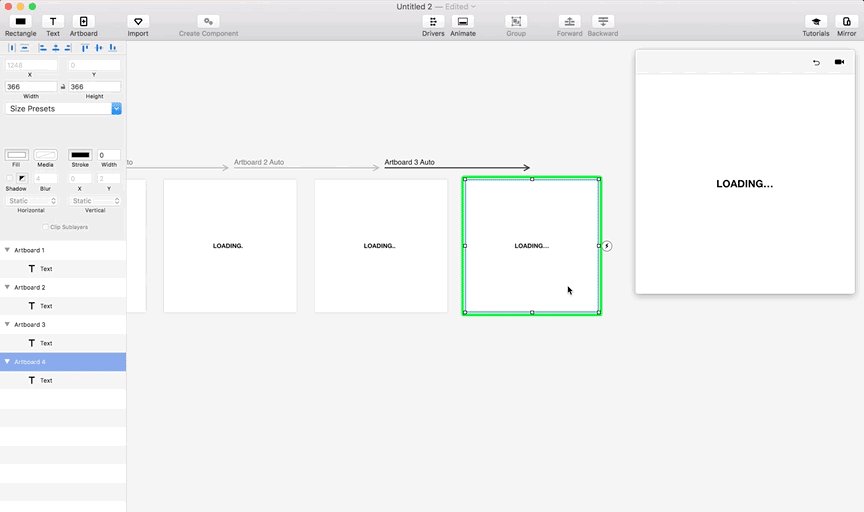
Starting from the initial artboard and moving right, edit the text on each artboard to add zero, one, two, three, two, and one periods, respectively, next to the original “LOADING” text. The progression of artboards should look something like this:
LOADING LOADING. LOADING.. LOADING… LOADING.. LOADING.
Now you can preview the animation you just created.