Let’s face it. With every large design project comes great responsibility to try and understand what each layer in a large Sketch file does. Browsing through layers to understand their function is not exactly the most comfortable thing to do even if good naming conventions were assigned to each layer. We designers are visual creatures and we prefer not to scroll through an endless wall of copy to make sense of our designs.
Wouldn’t it be nice to view all layers in a visual way?
Today, I will give you a super simple tip that will save you time and will make your Sketch files more entertaining.
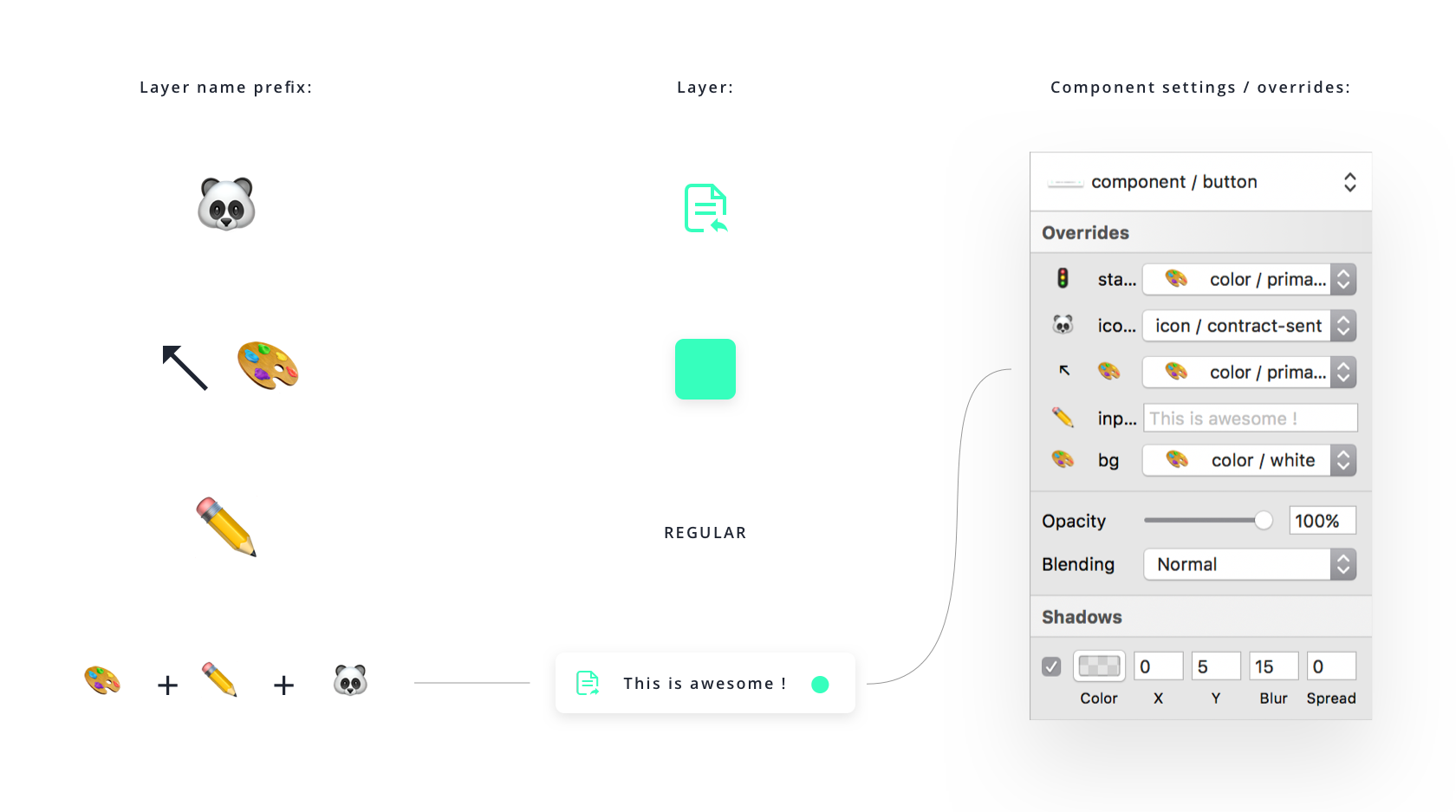
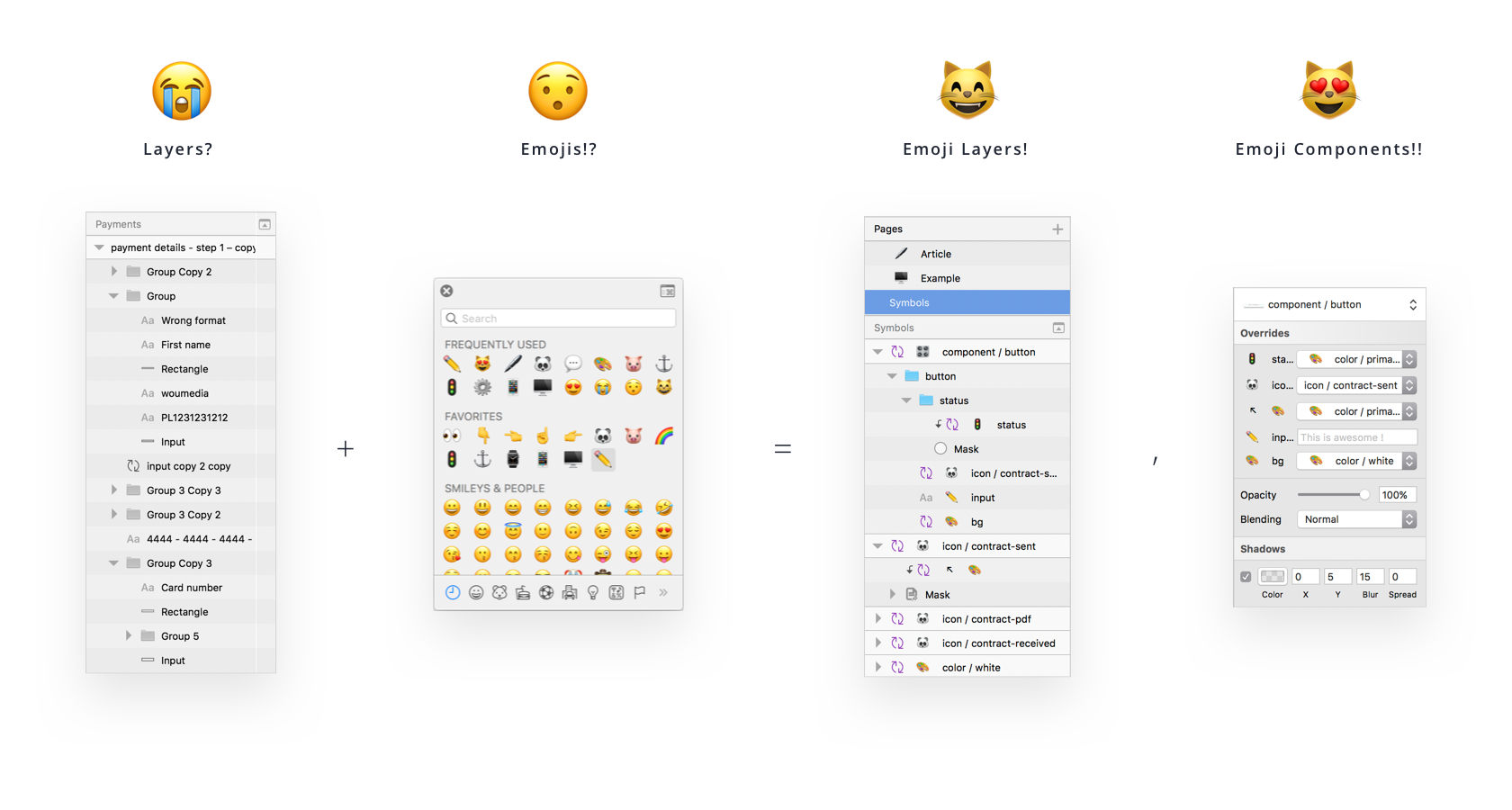
Using Emojis as Your Layer Names…
Taking a look at the image below, do you see how emojis give clarity to all the layers? With one quick glance, you know what each layer does.

The possibilities are endless on how creative you could get with your layers and some emojis.